-
NI Community
- Welcome & Announcements
-
Discussion Forums
- Most Active Software Boards
- Most Active Hardware Boards
-
Additional NI Product Boards
- Academic Hardware Products (myDAQ, myRIO)
- Automotive and Embedded Networks
- DAQExpress
- DASYLab
- Digital Multimeters (DMMs) and Precision DC Sources
- Driver Development Kit (DDK)
- Dynamic Signal Acquisition
- FOUNDATION Fieldbus
- High-Speed Digitizers
- Industrial Communications
- IF-RIO
- LabVIEW Communications System Design Suite
- LabVIEW Electrical Power Toolkit
- LabVIEW Embedded
- LabVIEW for LEGO MINDSTORMS and LabVIEW for Education
- LabVIEW MathScript RT Module
- LabVIEW Web UI Builder and Data Dashboard
- MATRIXx
- Hobbyist Toolkit
- Measure
- NI Package Manager (NIPM)
- Phase Matrix Products
- RF Measurement Devices
- SignalExpress
- Signal Generators
- Switch Hardware and Software
- USRP Software Radio
- NI ELVIS
- VeriStand
- NI VideoMASTER and NI AudioMASTER
- VirtualBench
- Volume License Manager and Automated Software Installation
- VXI and VME
- Wireless Sensor Networks
- PAtools
- Special Interest Boards
- Community Documents
- Example Programs
-
User Groups
-
Local User Groups (LUGs)
- Aberdeen LabVIEW User Group (Maryland)
- Advanced LabVIEW User Group Denmark
- ASEAN LabVIEW User Group
- Automated T&M User Group Denmark
- Bangalore LUG (BlrLUG)
- Bay Area LabVIEW User Group
- Bordeaux Atlantique LabVIEW User Group - BATLUG
- British Columbia LabVIEW User Group Community
- Budapest LabVIEW User Group (BudLUG)
- Chicago LabVIEW User Group
- Chennai LUG (CHNLUG)
- Cleveland LabVIEW User Group
- CLUG : Cambridge LabVIEW User Group (UK)
- CSLUG - Central South LabVIEW User Group (UK)
- Dallas Fort Worth (DFW) LabVIEW User Group
- North Dallas User Group Community
- Delhi NCR (NCRLUG)
- Denver - ALARM
- DMC LabVIEW User Group
- DutLUG - Dutch LabVIEW Usergroup
- Egypt NI Chapter
- Gainesville LabVIEW User Group
- GLA Summit - For all LabVIEW and TestStand Enthusiasts!
- GUNS
- Houston LabVIEW User Group
- High Desert LabVIEW User Group
- Highland Rim LabVIEW User Group
- Huntsville Alabama LabVIEW User Group
- Hyderabad LUG (HydLUG)
- LabVIEW-FISICC
- Indian LabVIEW Users Group (IndLUG)
- Ireland LabVIEW User Group Community
- ItalVIEW - Milan, Italy LabVIEW+ Local User Group
- Israel LabVIEW User Group
- LabVIEW GYM
- LabVIEW LATAM
- LabVIEW User Group Nantes
- LabVIEW Team Indonesia
- LabVIEW - University of Applied Sciences Esslingen
- LabVIEW User Group Berlin
- LabVIEW User Group Euregio
- LabVIEW User Group Munich
- LabVIEW Vietnam
- Louisville KY LabView User Group
- London LabVIEW User Group
- Long Island NY LabVIEW User Group
- LUGG - LabVIEW User Group at Goddard
- LUGNuts: LabVIEW User Group for Connecticut
- LUGE - Rhône-Alpes et plus loin
- LUG of Kolkata & East India (EastLUG)
- LVUG Hamburg
- Madrid LabVIEW Local User Group (MadLUG)
- Madison LabVIEW User Group Community
- Mass Compilers
- ANZ (Australia & New Zealand) LabVIEW User Group
- Midlands LabVIEW User Group
- Milwaukee LabVIEW Community
- Minneapolis LabVIEW User Group
- Montreal/Quebec LabVIEW User Group Community - QLUG
- NASA LabVIEW User Group Community
- Nebraska LabVIEW User Community
- New Zealand LabVIEW Users Group
- NI UK and Ireland LabVIEW User Group
- NOBLUG - North Of Britain LabVIEW User Group
- NOCLUG
- NORDLUG Nordic LabVIEW User Group
- Pasadena LabVIEW User Group
- North Oakland County LabVIEW User Group
- Norwegian LabVIEW User Group
- NWUKLUG
- RT LabVIEW User Group
- Orange County LabVIEW Community
- Orlando LabVIEW User Group
- Portland Oregon LabVIEW User Group
- Ottawa and Montréal LabVIEW User Community
- Phoenix LabVIEW User Group (PLUG)
- Politechnika Warszawska
- PolŚl
- Rhein-Main Local User Group (RMLUG)
- Rhein-Ruhr LabVIEW User Group
- Romandie LabVIEW User Group
- Romania LabVIEW Local User Group (RoLUG)
- Rutherford Appleton Laboratory (STFC) - RALLUG
- Serbia LabVIEW User Group
- Sacramento Area LabVIEW User Group
- San Diego LabVIEW Users
- Sheffield LabVIEW User Group
- Silesian LabVIEW User Group (PL)
- South East Michigan LabVIEW User Group
- Southern Ontario LabVIEW User Group Community
- South Sweden LabVIEW User Group
- SoWLUG (UK)
- Space Coast Area LabVIEW User Group
- TU Delft LabVIEW User Group (TUDLUG)
- Stockholm LabVIEW User Group (STHLUG)
- Swiss LabVIEW User Group
- Swiss LabVIEW Embedded User Group
- Sydney User Group
- Top of Utah LabVIEW User Group
- UKTAG – UK Test Automation Group
- Utahns Using TestStand (UUT)
- UVLabVIEW
- VeriStand: Romania Team
- WaFL - Salt Lake City Utah USA
- Washington Community Group
- Western NY LabVIEW User Group
- Western PA LabVIEW Users
- West Sweden LabVIEW User Group
- WPAFB NI User Group
- WUELUG - Würzburg LabVIEW User Group (DE)
- Yorkshire LabVIEW User Group
- Zero Mile LUG of Nagpur (ZMLUG)
- 日本LabVIEWユーザーグループ
- [IDLE] LabVIEW User Group Stuttgart
- [IDLE] ALVIN
- [IDLE] Barcelona LabVIEW Academic User Group
- [IDLE] The Boston LabVIEW User Group Community
- [IDLE] Brazil User Group
- [IDLE] Calgary LabVIEW User Group Community
- [IDLE] CLUG - Charlotte LabVIEW User Group
- [IDLE] Central Texas LabVIEW User Community
- [IDLE] Grupo de Usuarios LabVIEW - Chile
- [IDLE] Indianapolis User Group
- [IDLE] LA LabVIEW User Group
- [IDLE] LabVIEW User Group Kaernten
- [IDLE] LabVIEW User Group Steiermark
- [IDLE] தமிழினி
- Academic & University Groups
-
Special Interest Groups
- Actor Framework
- Biomedical User Group
- Certified LabVIEW Architects (CLAs)
- DIY LabVIEW Crew
- LabVIEW APIs
- LabVIEW Champions
- LabVIEW Development Best Practices
- LabVIEW Web Development
- NI Labs
- NI Linux Real-Time
- NI Tools Network Developer Center
- UI Interest Group
- VI Analyzer Enthusiasts
- [Archive] Multisim Custom Simulation Analyses and Instruments
- [Archive] NI Circuit Design Community
- [Archive] NI VeriStand Add-Ons
- [Archive] Reference Design Portal
- [Archive] Volume License Agreement Community
- 3D Vision
- Continuous Integration
- G#
- GDS(Goop Development Suite)
- GPU Computing
- Hardware Developers Community - NI sbRIO & SOM
- JKI State Machine Objects
- LabVIEW Architects Forum
- LabVIEW Channel Wires
- LabVIEW Cloud Toolkits
- Linux Users
- Unit Testing Group
- Distributed Control & Automation Framework (DCAF)
- User Group Resource Center
- User Group Advisory Council
- LabVIEW FPGA Developer Center
- AR Drone Toolkit for LabVIEW - LVH
- Driver Development Kit (DDK) Programmers
- Hidden Gems in vi.lib
- myRIO Balancing Robot
- ROS for LabVIEW(TM) Software
- LabVIEW Project Providers
- Power Electronics Development Center
- LabVIEW Digest Programming Challenges
- Python and NI
- LabVIEW Automotive Ethernet
- NI Web Technology Lead User Group
- QControl Enthusiasts
- Lab Software
- User Group Leaders Network
- CMC Driver Framework
- JDP Science Tools
- LabVIEW in Finance
- Nonlinear Fitting
- Git User Group
- Test System Security
- Developers Using TestStand
- Online LabVIEW Evaluation 'Office Hours'
- Product Groups
-
Partner Groups
- DQMH Consortium Toolkits
- DATA AHEAD toolkit support
- GCentral
- SAPHIR - Toolkits
- Advanced Plotting Toolkit
- Sound and Vibration
- Next Steps - LabVIEW RIO Evaluation Kit
- Neosoft Technologies
- Coherent Solutions Optical Modules
- BLT for LabVIEW (Build, License, Track)
- Test Systems Strategies Inc (TSSI)
- NSWC Crane LabVIEW User Group
- NAVSEA Test & Measurement User Group
-
Local User Groups (LUGs)
-
Idea Exchange
- Data Acquisition Idea Exchange
- DIAdem Idea Exchange
- LabVIEW Idea Exchange
- LabVIEW FPGA Idea Exchange
- LabVIEW Real-Time Idea Exchange
- LabWindows/CVI Idea Exchange
- Multisim and Ultiboard Idea Exchange
- NI Measurement Studio Idea Exchange
- NI Package Management Idea Exchange
- NI TestStand Idea Exchange
- PXI and Instrumentation Idea Exchange
- Vision Idea Exchange
- Additional NI Software Idea Exchange
- Blogs
-
Events & Competitions
- FIRST
- GLA Summit - For all LabVIEW and TestStand Enthusiasts!
- Events & Presentations Archive
- Optimal+
-
Regional Communities
- NI中文技术论坛
- NI台灣 技術論壇
- 한국 커뮤니티
- ディスカッションフォーラム(日本語)
- Le forum francophone
- La Comunidad en Español
- La Comunità Italiana
- Türkçe Forum
- Comunidade em Português (BR)
- Deutschsprachige Community
- المنتدى العربي
- NI Partner Hub
-
2017
1 -
Add-on tools
1 -
Add-Ons - Other
1 -
Alliance Day
1 -
Ecosystem
1 -
LabVIEW
3 -
LabVIEW NXG
1 -
LabVIEW Tools Network
4 -
Licensing
1 -
NI License Manager
1 -
NILM
1 -
NIWeek
2 -
Partner
1 -
Pavilion
1 -
protection
1 -
Software
1 -
third party
1 -
Tools Network
1
- « Previous
- Next »
-
 WG-
on:
Use Professional Icons to Enhance Your User Interface
WG-
on:
Use Professional Icons to Enhance Your User Interface
- Matt-J on: 2017 LabVIEW Tools Network Awards
-
 zainabmaghraby
on:
Reach Your NI Linux Real-Time Target with Sev Kamenskihs - Embedded Systems Engineer
zainabmaghraby
on:
Reach Your NI Linux Real-Time Target with Sev Kamenskihs - Embedded Systems Engineer
-
 vishots.com
on:
Announcing the 2015 Alliance Partner & LabVIEW Tools Network Awards Finalists
vishots.com
on:
Announcing the 2015 Alliance Partner & LabVIEW Tools Network Awards Finalists
-
 SteffanB
on:
Looking Back: 2014 LabVIEW Tools Network Successes
SteffanB
on:
Looking Back: 2014 LabVIEW Tools Network Successes
-
 FabiolaDelaCuev
FabiolaDelaCueva  on:
NEW! LabVIEW Tools Network Pavilion at NIWeek 2014
on:
NEW! LabVIEW Tools Network Pavilion at NIWeek 2014
-
 vishots.com
on:
Announcing the 2014 LabVIEW Tools Network Awards Finalists
vishots.com
on:
Announcing the 2014 LabVIEW Tools Network Awards Finalists
-
 David_L
on:
Time to Test Drive LabVIEW 2014 Beta!
David_L
on:
Time to Test Drive LabVIEW 2014 Beta!
- Laura Arnold on: Blog of Blogs: A guide to LabVIEW reading for the holidays
-
 drakhri
on:
Tools For Developing Tools, Part 2
drakhri
on:
Tools For Developing Tools, Part 2
Re: Use Professional Icons to Enhance Your User Interface
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
(Guest post from Pascal Heinen of VI Technologies)
First impressions count! Therefore, a professional and interesting looking user interface can make all the difference in transforming a lead into a paying customer. Showing a potential customer an amazing looking mock-up UI, that only took a few hours to create, leaves a good impression and plays into the strength of LabVIEW being able to swiftly create front panel layouts.
Modern user interfaces on smart phones and tablets increasingly use well designed icons to navigate the user through their software. Using some clever control customization and some amazing icon resources on the web, we can leverage this new trend to our benefit.
First, let’s consider some of the icon resources I personally use:
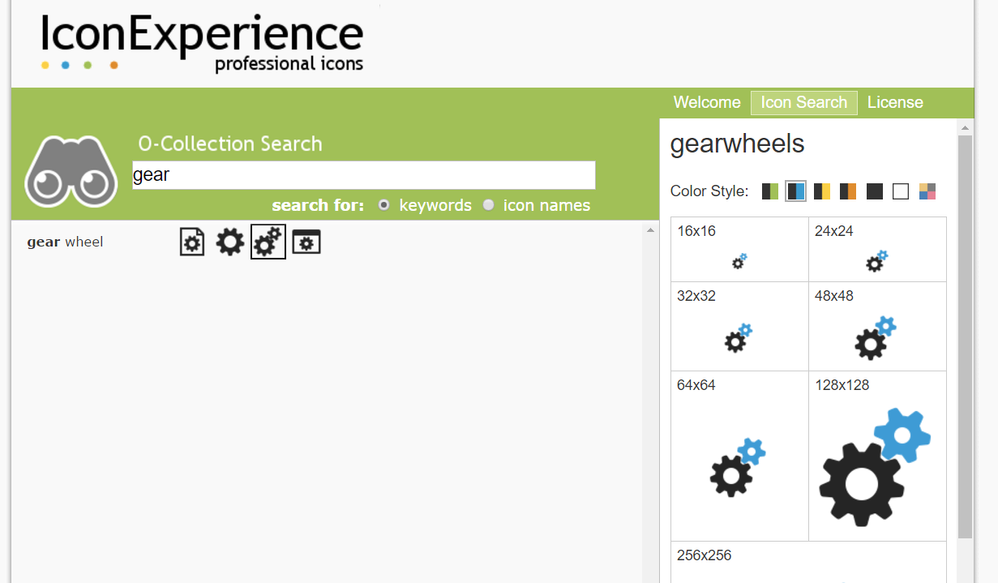
- www.iconexperience.com
- Industry icons, creation toolbox, multi-color, complete icon sets (paid)
- www.thenounproject.com
- Very good, multi-color tool, pay per icon
- www.iconfinder.com
- Large selection, free and purchasable icons
- https://material.io/icons/
- Large selection, free, strange but of good quality
Although some are not free, I highly recommend considering them, because they will easily pay for themselves.
In this example, we will create a configuration button using a gear icon. We will use this icon in blue and yellow to create a configuration button with hover over highlighting. To begin, we will search one of the linked sites above for a gear and once found, save it disk.
With the introduction of Windows Vista and later versions, buttons gained a hover over highlighting functionality. Meaning that when the user hovers the mouse pointer over the button, the button changes color and highlights it. We will use this hover over feature by selecting and customizing the System OK Button (this will not work with the modern version). Customize it by placing a System OK Button on the front panel, right click it and then select Advanced -> Customize… From there, change from Edit Mode to Customize Mode. You will now be able to easily replace each picture item with an icon of your choice.
(Picture 1: Modern OK Button has only 4 picture items, no hover over functionality)
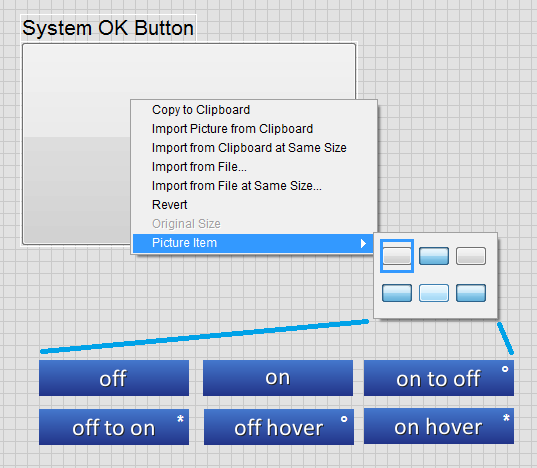
(Picture 2: System OK Button with hover over functionality)
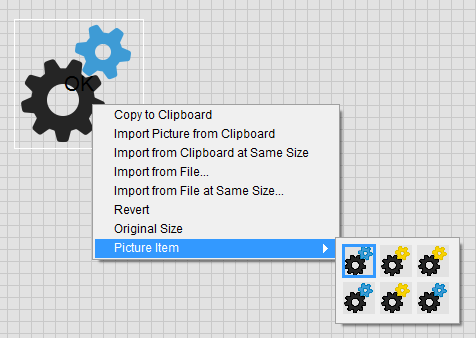
We will start by replacing all default Picture Items with our gear icons that we previously saved to disk. Right click the Picture Item you want to replace and selecting Import From File. After selecting the correct image, you will repeat this process for all other Picture Items as seen in Picture 3. Save the control and now you are ready to use your customized icon button for your project.
(Picture 3. Picture Items for System OK Button with hover over highlighting.)
Manually creating a customized icon control button can be done in just a few minutes. This enables us to create good looking UI’s with minimal effort (Example in Picture 4). For those looking for an even faster solution, the Controls Generator for LabVIEW by Studio Bods on the LabVIEW Tools Network automates the process (Thanks to Fabiola for the tip).
(Picture 4. Example of an UI with customized icon buttons)
Pascal Heinen at VI Technologies in the Netherlands is a CLA, CLED and a LabVIEW enthusiast since LabVIEW 7.1. He and his colleagues also host the Dutch LabVIEW User Group (DutLUG).
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.