-
NI Community
- Welcome & Announcements
-
Discussion Forums
- Most Active Software Boards
- Most Active Hardware Boards
-
Additional NI Product Boards
- Academic Hardware Products (myDAQ, myRIO)
- Automotive and Embedded Networks
- DAQExpress
- DASYLab
- Digital Multimeters (DMMs) and Precision DC Sources
- Driver Development Kit (DDK)
- Dynamic Signal Acquisition
- FOUNDATION Fieldbus
- High-Speed Digitizers
- Industrial Communications
- IF-RIO
- LabVIEW Communications System Design Suite
- LabVIEW Electrical Power Toolkit
- LabVIEW Embedded
- LabVIEW for LEGO MINDSTORMS and LabVIEW for Education
- LabVIEW MathScript RT Module
- LabVIEW Web UI Builder and Data Dashboard
- MATRIXx
- Hobbyist Toolkit
- Measure
- NI Package Manager (NIPM)
- Phase Matrix Products
- RF Measurement Devices
- SignalExpress
- Signal Generators
- Switch Hardware and Software
- USRP Software Radio
- NI ELVIS
- VeriStand
- NI VideoMASTER and NI AudioMASTER
- VirtualBench
- Volume License Manager and Automated Software Installation
- VXI and VME
- Wireless Sensor Networks
- PAtools
- Special Interest Boards
- Community Documents
- Example Programs
-
User Groups
-
Local User Groups (LUGs)
- Aberdeen LabVIEW User Group (Maryland)
- Advanced LabVIEW User Group Denmark
- ANZ (Australia & New Zealand) LabVIEW User Group
- ASEAN LabVIEW User Group
- Automated T&M User Group Denmark
- Bangalore LUG (BlrLUG)
- Bay Area LabVIEW User Group
- Bordeaux Atlantique LabVIEW User Group - BATLUG
- British Columbia LabVIEW User Group Community
- Budapest LabVIEW User Group (BudLUG)
- Chennai LUG (CHNLUG)
- Chicago LabVIEW User Group
- Cleveland LabVIEW User Group
- CLUG : Cambridge LabVIEW User Group (UK)
- CSLUG - Central South LabVIEW User Group (UK)
- Dallas Fort Worth (DFW) LabVIEW User Group
- North Dallas User Group Community
- Delhi NCR (NCRLUG)
- Denver - ALARM
- DMC LabVIEW User Group
- DutLUG - Dutch LabVIEW Usergroup
- Egypt NI Chapter
- Gainesville LabVIEW User Group
- GLA Summit - For all LabVIEW and TestStand Enthusiasts!
- GUNS
- Houston LabVIEW User Group
- High Desert LabVIEW User Group
- Highland Rim LabVIEW User Group
- Huntsville Alabama LabVIEW User Group
- Hyderabad LUG (HydLUG)
- Indian LabVIEW Users Group (IndLUG)
- Ireland LabVIEW User Group Community
- ItalVIEW - Milan, Italy LabVIEW+ Local User Group
- Israel LabVIEW User Group
- LabVIEW-FISICC
- LabVIEW GYM
- LabVIEW LATAM
- LabVIEW User Group Nantes
- LabVIEW Team Indonesia
- LabVIEW - University of Applied Sciences Esslingen
- LabVIEW User Group Berlin
- LabVIEW User Group Euregio
- LabVIEW User Group Munich
- LabVIEW Vietnam
- London LabVIEW User Group
- Long Island NY LabVIEW User Group
- Louisville KY LabView User Group
- LUGG - LabVIEW User Group at Goddard
- LUGE - Rhône-Alpes et plus loin
- LUGNuts: LabVIEW User Group for Connecticut
- LUG of Kolkata & East India (EastLUG)
- LVUG Hamburg
- Madison LabVIEW User Group Community
- Madrid LabVIEW Local User Group (MadLUG)
- Mass Compilers
- Midlands LabVIEW User Group
- Milwaukee LabVIEW Community
- Minneapolis LabVIEW User Group
- Montreal/Quebec LabVIEW User Group Community - QLUG
- NASA LabVIEW User Group Community
- Nebraska LabVIEW User Community
- New Zealand LabVIEW Users Group
- NI UK and Ireland LabVIEW User Group
- NOBLUG - North Of Britain LabVIEW User Group
- NOCLUG
- NORDLUG Nordic LabVIEW User Group
- North Oakland County LabVIEW User Group
- Norwegian LabVIEW User Group
- NWUKLUG
- RT LabVIEW User Group
- Orange County LabVIEW Community
- Orlando LabVIEW User Group
- Ottawa and Montréal LabVIEW User Community
- Pasadena LabVIEW User Group
- Philippines LabVIEW Local User Group (FilLUG)
- Phoenix LabVIEW User Group (PLUG)
- Politechnika Warszawska
- PolŚl
- Portland Oregon LabVIEW User Group
- Rhein-Main Local User Group (RMLUG)
- Rhein-Ruhr LabVIEW User Group
- Romandie LabVIEW User Group
- Romania LabVIEW Local User Group (RoLUG)
- Rutherford Appleton Laboratory (STFC) - RALLUG
- Serbia LabVIEW User Group
- Sacramento Area LabVIEW User Group
- San Diego LabVIEW Users
- Sheffield LabVIEW User Group
- Silesian LabVIEW User Group (PL)
- South East Michigan LabVIEW User Group
- Southern Ontario LabVIEW User Group Community
- South Sweden LabVIEW User Group
- SoWLUG (UK)
- Space Coast Area LabVIEW User Group
- Stockholm LabVIEW User Group (STHLUG)
- Swiss LabVIEW User Group
- Swiss LabVIEW Embedded User Group
- Sydney User Group
- Taiwan LabVIEW Local User Group (TWLUG)
- Top of Utah LabVIEW User Group
- TU Delft LabVIEW User Group (TUDLUG)
- UKTAG – UK Test Automation Group
- Utahns Using TestStand (UUT)
- UVLabVIEW
- VeriStand: Romania Team
- WaFL - Salt Lake City Utah USA
- Washington Community Group
- Western NY LabVIEW User Group
- Western PA LabVIEW Users
- West Sweden LabVIEW User Group
- WPAFB NI User Group
- WUELUG - Würzburg LabVIEW User Group (DE)
- Yorkshire LabVIEW User Group
- Zero Mile LUG of Nagpur (ZMLUG)
- 日本LabVIEWユーザーグループ
- [IDLE] LabVIEW User Group Stuttgart
- [IDLE] ALVIN
- [IDLE] Barcelona LabVIEW Academic User Group
- [IDLE] The Boston LabVIEW User Group Community
- [IDLE] Brazil User Group
- [IDLE] Calgary LabVIEW User Group Community
- [IDLE] CLUG - Charlotte LabVIEW User Group
- [IDLE] Central Texas LabVIEW User Community
- [IDLE] Grupo de Usuarios LabVIEW - Chile
- [IDLE] Indianapolis User Group
- [IDLE] LA LabVIEW User Group
- [IDLE] LabVIEW User Group Kaernten
- [IDLE] LabVIEW User Group Steiermark
- [IDLE] தமிழினி
- Academic & University Groups
-
Special Interest Groups
- Actor Framework
- Biomedical User Group
- Certified LabVIEW Architects (CLAs)
- DIY LabVIEW Crew
- LabVIEW APIs
- LabVIEW Champions
- LabVIEW Development Best Practices
- LabVIEW Web Development
- NI Labs
- NI Linux Real-Time
- NI Tools Network Developer Center
- UI Interest Group
- VI Analyzer Enthusiasts
- [Archive] Multisim Custom Simulation Analyses and Instruments
- [Archive] NI Circuit Design Community
- [Archive] NI VeriStand Add-Ons
- [Archive] Reference Design Portal
- [Archive] Volume License Agreement Community
- 3D Vision
- Continuous Integration
- G#
- GDS(Goop Development Suite)
- GPU Computing
- Hardware Developers Community - NI sbRIO & SOM
- JKI State Machine Objects
- LabVIEW Architects Forum
- LabVIEW Channel Wires
- LabVIEW Cloud Toolkits
- Linux Users
- Unit Testing Group
- Distributed Control & Automation Framework (DCAF)
- User Group Resource Center
- User Group Advisory Council
- LabVIEW FPGA Developer Center
- AR Drone Toolkit for LabVIEW - LVH
- Driver Development Kit (DDK) Programmers
- Hidden Gems in vi.lib
- myRIO Balancing Robot
- ROS for LabVIEW(TM) Software
- LabVIEW Project Providers
- Power Electronics Development Center
- LabVIEW Digest Programming Challenges
- Python and NI
- LabVIEW Automotive Ethernet
- NI Web Technology Lead User Group
- QControl Enthusiasts
- Lab Software
- User Group Leaders Network
- CMC Driver Framework
- JDP Science Tools
- LabVIEW in Finance
- Nonlinear Fitting
- Git User Group
- Test System Security
- Developers Using TestStand
- Online LabVIEW Evaluation 'Office Hours'
- Product Groups
-
Partner Groups
- DQMH Consortium Toolkits
- DATA AHEAD toolkit support
- GCentral
- SAPHIR - Toolkits
- Advanced Plotting Toolkit
- Sound and Vibration
- Next Steps - LabVIEW RIO Evaluation Kit
- Neosoft Technologies
- Coherent Solutions Optical Modules
- BLT for LabVIEW (Build, License, Track)
- Test Systems Strategies Inc (TSSI)
- NSWC Crane LabVIEW User Group
- NAVSEA Test & Measurement User Group
-
Local User Groups (LUGs)
-
Idea Exchange
- Data Acquisition Idea Exchange
- DIAdem Idea Exchange
- LabVIEW Idea Exchange
- LabVIEW FPGA Idea Exchange
- LabVIEW Real-Time Idea Exchange
- LabWindows/CVI Idea Exchange
- Multisim and Ultiboard Idea Exchange
- NI Measurement Studio Idea Exchange
- NI Package Management Idea Exchange
- NI TestStand Idea Exchange
- PXI and Instrumentation Idea Exchange
- Vision Idea Exchange
- Additional NI Software Idea Exchange
- Blogs
- Events & Competitions
- Optimal+
- Regional Communities
- NI Partner Hub
-
 swatts
swatts
 on:
Thinking As a Service (TaaS) is not a good model!
on:
Thinking As a Service (TaaS) is not a good model!
-
 DavidJCrawford
on:
The Case for an NI Linux Distribution
DavidJCrawford
on:
The Case for an NI Linux Distribution
-
 Dhakkan
on:
Tech Growth is Done! (Click-bait alert)
Dhakkan
on:
Tech Growth is Done! (Click-bait alert)
-
 swatts
swatts
 on:
LabVIEW in a Box! 2 - I made a PCB
on:
LabVIEW in a Box! 2 - I made a PCB
-
 swatts
swatts
 on:
A Lil bit of History ..
on:
A Lil bit of History ..
-
 Petru_Tarabuta
on:
Some Boring Statements
Petru_Tarabuta
on:
Some Boring Statements
-
 softball
on:
LabVIEW and Linux Review
softball
on:
LabVIEW and Linux Review
-
 swatts
swatts
 on:
LabVIEW in a Box!
on:
LabVIEW in a Box!
-
 Taggart
Taggart
 on:
Influence
on:
Influence
-
 swatts
swatts
 on:
TMiLV (This Month in LabVIEW) - Definitely NOT another podcast!
on:
TMiLV (This Month in LabVIEW) - Definitely NOT another podcast!
UI Playtime Session Follow Up
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
Hello Coding Comrades,
Thanks to the attendees for giving me a couple of hours of their time and attention. I kind of enjoy doing them. Here's my cryptic agenda items.
All the examples should be in the zipped up file (LabVIEW 2015)
Not all image formats are equal
Here I demonstrated the difference between Vector and Bitmap (png) images when customising controls. I also spent some time on 6 state buttons and what each state does.
Look in ..\UIPlaytime\SplashScreen\SourceCode\Images\EmStop.odp for the graphics used. I use LibreOffice Impress to create the vector graphics. OpenOffice didn't work last time I tested it. Powerpoint probably does.
Buttons.vi shows a 4 state button with png graphics and vector graphics (EMF) for comparison.
It also describes the 4 states
MouseoverButtons.vi shows 6 state buttons
Arcade.vi goes all in with an example of why vector is better. I was bored and amusing myself.
Rectangles are Dull
Lifted from article 24 - Groovy Splash Screen
Splash Screen.vi
Arcade.vi
Main.vi
ColourRamps.vi
are all examples.
Also of interest is using the Pane Mouse Down event to move the panel around.
Olde Worlde Controls
Color Ramps are very useful - I demonstrate what they and why you would use one.
Lifted from article 29 - Quick Quiz
Demonstrated a real world application for displaying the status of database synchronisation on a Tow Tank.
I then showed how to use picture overlays on graphs, another very useful technique.
GraphImages.vi - you will probably need to relink to the image file.
Humans are slow
Demonstrated with a real world example how you only have to acquire and display at 10 times a second while idling to give the impression of real-time performance. I also went off piste a bit and demonstrated some of the next bit...
The key issue here is that states can help you...
Doing the minimum
Demonstrated 2 tricks -
Tables
Use a fake scroll bar and only display the required portion in a table.
Explained in article 163 - A neat trick for dealing with Large Table Data
Graphs
The other trick is a bit more involved when dealing with lots of servers sending lots of data to a client. Bottlenecks are plentiful (network, CPU, UI).
Essentially it relies on the Server knowing the time and width in pixels of the displayed graphs. It then sets the timebase and number of readings accordingly.
Useful to Consider
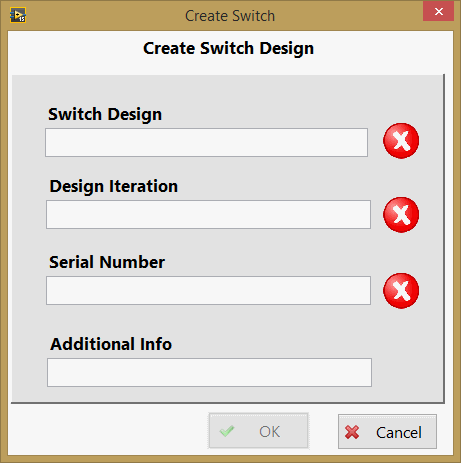
Here I talk about Functional Dialogs for data entry. This a simple dialog whose only job is to check the correctness of data entered and only allow the user to proceed if all is correct. In typical demo fashion it went a bit wrong (the software is in development and I had updated the database), fixed now.
I touched on this in my Immediacy stuff where I talk about Functional VIs- article 63 - Immediacy Presentation
and also in my article on gateways - article 117 - Gateways a Design Concept
It's a combination of both ideas..
I also introduced the idea of Debug Driven Design, which is something that me and Joerg Hampel are thinking about at the mo'. More to come in the future on this one.
Questions and Answers
I always worry I don't consider the question enough on the fly, so here's some answers with a bit of thought.
AG asked is there any way of doing an animated transition between states? - The only easy way is with the 6 state button as demonstrated. I'm guessing a Picture Ring could be used too.
NP Asked about Transparency and Splitter Bars - I've thought about this a bit more and can't even think of an example I can make to test it. My guess is that you can't. I think sub-panels may also be amusing to try this on.
With regards only updating slowing during Idling IW asked was having the updates not showing during acquisition a compromise with the user? - That really depends on the job, but idling is not acquiring. And customers cannot see an acquire in real-time, their eyes are too slow. Bit of circular answer I'm afraid.
SC:Do you average the data Steve or simply plot every nth point - That just pushed the bottleneck to the CPU, which for this design doesn't help with scaleability
EA:do you use notifiers for updating? - I don't think I've ever used notifiers for anything.
SS: So if you wanted to log all the data for offline analysis then you couldn't use this method? - I'm guessing there is not an idling state in this case, so no.
LB: How do you calculate how much time will you invest at UI Design, depending on the features, Custom Controls, FP Controls ? or do you usually leverage it from other experiences? - This is an excellent question and my answer is hard won. In my experience the rewards for giving a customer something that looks really professional is not just pride in the job (which is important for happiness), but I also find that this work pays back in how the users interact with the system. So from a time perspective I'm actually happy to spend time on this sort of thing. Obviously templates and experience help with the quoting. I can turn out UIs pretty quick. LabVIEW is actually still very good at this sort of thing.
NP:What type of color schemes do you use for UI? - I let the customer drive me, my job is to facilitate their requirements and to point out logical/efficiency problems with their designs. If left to my own devices, boring standard windows colors.
CR: How do you communicate the UI design to the customer throughout the project? - Communication is key and we're pretty agile in this part of our process, so lots of prototypes and getting the customer to use the software as early as possible. Our design method is focused on being able to respond rapidly and flexibly to changes too.
Video
Steve
Opportunity to learn from experienced developers / entrepeneurs (Fab,Joerg and Brian amongst them):
DSH Pragmatic Software Development Workshop
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.