- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to manage applications with larger GUIs?
08-05-2016 05:05 AM - edited 08-05-2016 05:07 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hello,
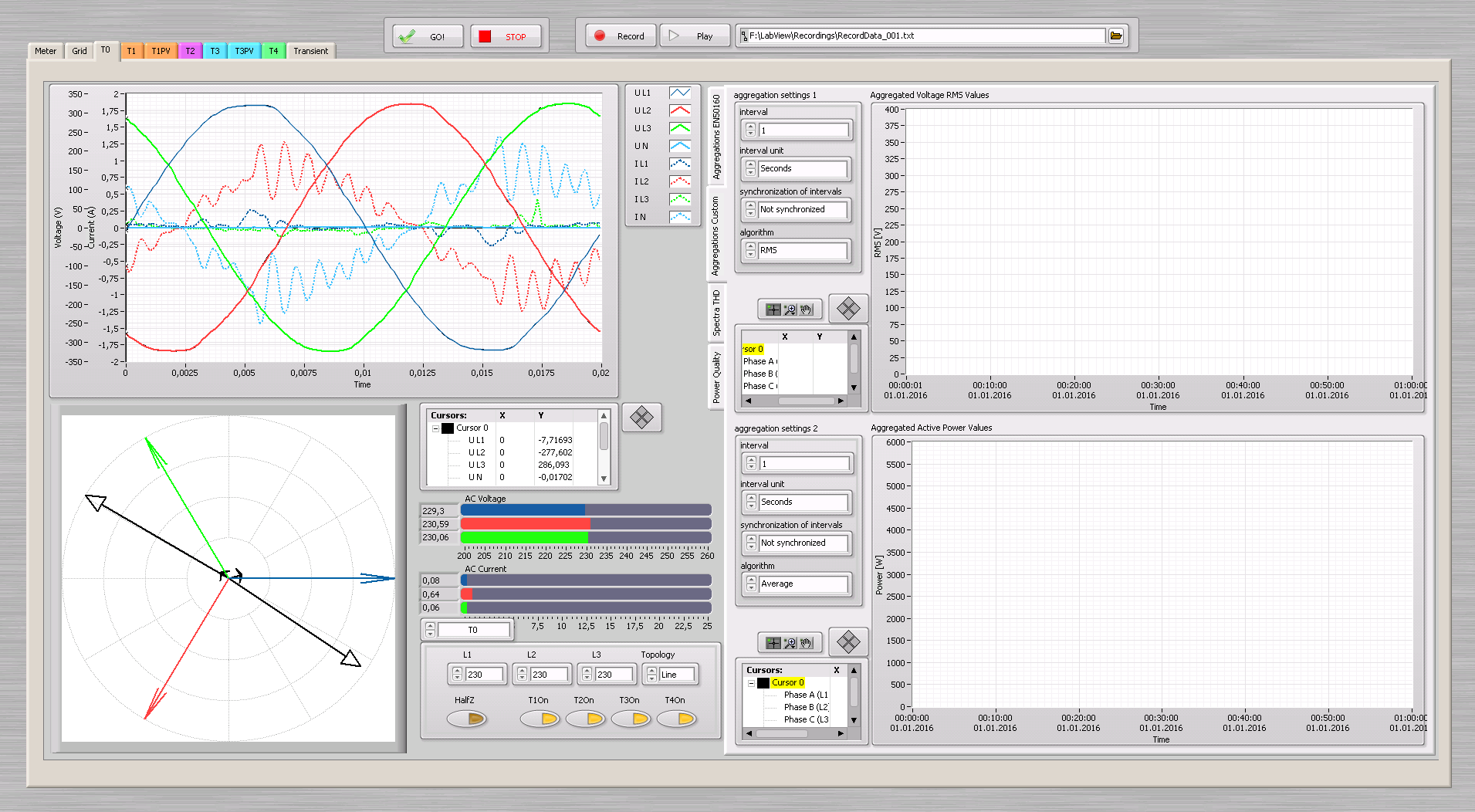
we have a measurement / data aquistion application that involves lots of UI controls. The big question is how can I organize the code to manage the UI properly.
As you might be able to see, there are a lot of tabs and in there a lot of controls. The problem is that the UI has become pretty unresponsive because I made a major error.
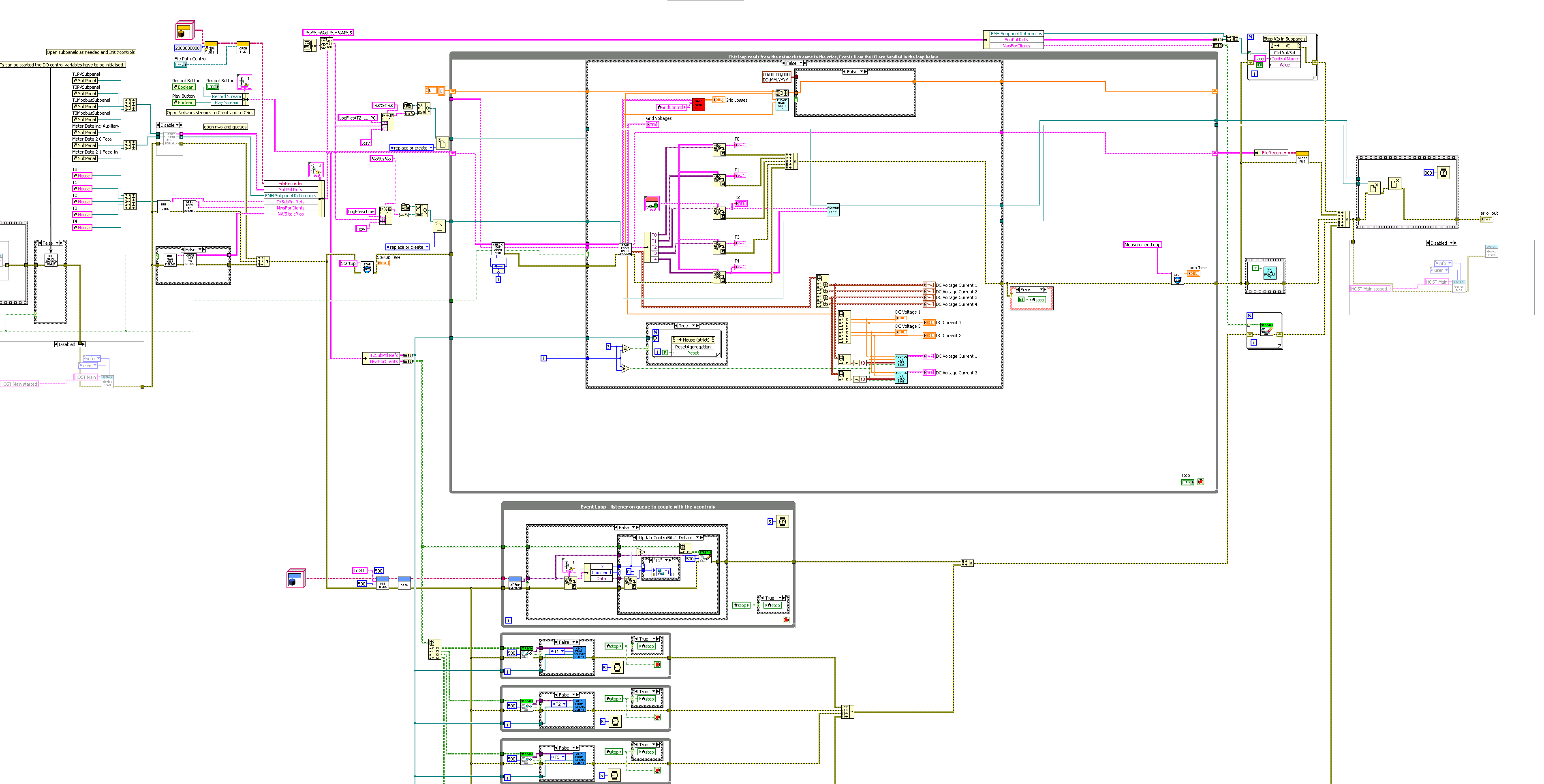
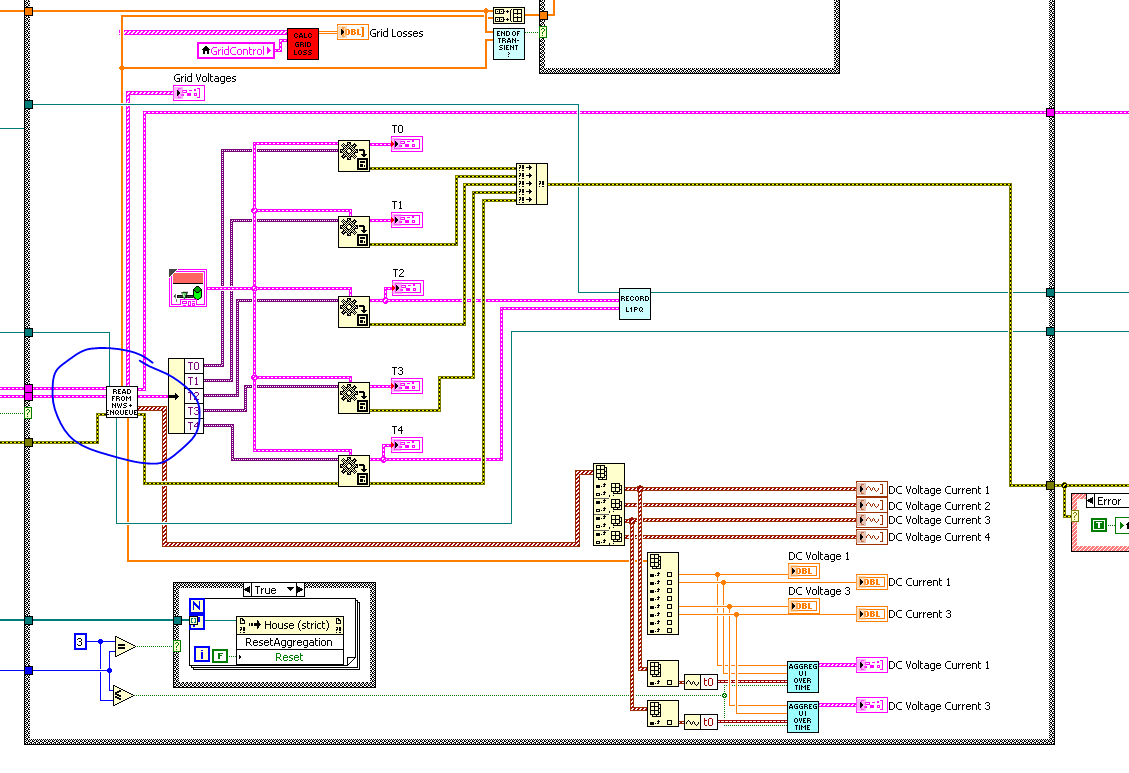
The problem is the VI in the circle because it blocks for about a second each iteration.
I haven't decided what to to about it because I wanted to ask some general questions first but basically I will decouple the two loops.
Can anyone point me to some good reads of larger GUIs like that? I mean all I can find are simple examples where there is one chart and some buttons. The thing is that I would very much like to split the UI in some way into different VIs. But even if I split it up and use subpanels I have to communicate in some way with other parts of the program. Also these panels can't be disabled because some of the data is accumulated so I have to send it into the Xcontrols or subpanels.
By searching for larger UIs I came accross the actor framework and took a short look into it. A big question that arises there immedeatly is again; how do I handle the UI. Do I write one big controller that passes all the references to some subVIs so they can write to the UI?
Basically I rely on event loops and the data comes in with a polling loop. The eventloops are somewhat hidden in the xcontrols you can see the queue that works through that queue under the big loop.
All I really want is some good advice on how to handle the UI if it becomes bigger than the usual example code found everywhere.
Thanks
08-05-2016 06:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I don't think you will find many 'complete' examples of complex UIs because every program/system is different so the examples tend to give you the implementation details (e.g. how to use subpanels) rather than 'this is how you should design/implement your complex UI'.
I think one of the key points I can make is to make sure that your application code (e.g. hardware interfaces, controllers) is separated from your presentation code (UI) - in other languages this is similar to something called MVC (Model-View-Controller). For this to work, you will need to have some sort of method for sharing data between your controller VIs and your UI VI/VIs (e.g. FGVs, events, queues, notifiers). The idea being that you can easily update/change your UI without impacting too much on your application's functionality.
08-05-2016
06:12 AM
- last edited on
02-27-2025
09:13 AM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I would suggest to look into continuous measurement and logging example which is based on Queued Message Handler.
-You can check here: http://www.ni.com/video/2741/en/
-it handles five loops each for event handling, UI messaging, acquisition*, logging, and display
uday
08-05-2016 02:04 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Finding examples of large LabVIEW application is hard becuase NI generally does not write them and those of that do are restricted from sharing what someone paid us to write for them.
For you I will suggest you stat by learning the various design patterns "Producer/Consumer" Master-Slave and get familiar with the various communication shcemes available (queues, notifiers, Action Engine, Jeff's wire...).
Use that knowledge to break-up you application into small self-constant parts with GUI implemented as sub-VIs that you can put into sub-panels.
Have Fun!
Ben
08-05-2016 06:18 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I see you have lots of control references being arrayed together and passed into a subVI. One minor suggestion I would make is to use the "This VI" reference as the main input, and the "Panel.Controls[]" property within the subVI to access specific controls. This is one step to making your code a bit less cluttered.
08-08-2016
05:26 AM
- last edited on
02-27-2025
09:14 AM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi,
the key is to parallelize. Take a look into the Certified LabVIEW Architect Sample Exams. You should at least restructure your Application into a Controlling/Acquisition Loop and a UI/Display Loop. Plus the usage of Property nodes should be minimized, better use Variables. Have you considered a Training? I think Core 3 would be a good course to get a good overview.
Certified LabVIEW Architect (CLA) - National Instruments
https://learn.ni.com/pages/certified-labview-architect
08-08-2016 01:28 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I agree with others, and also recommend subpanels. As developers we tend to want to break up larger problems into smaller and smaller ones. Having one massive UI with everything in it makes that a bit difficult. Subpanels that get loaded one at a time, (or a few at a time) and help break up this task into smaller chunks. Imagine if you have a new requirement to now make your UI resize, and have objects resize with them. Looking at your current UI that would be a massive undertaking. But if I can break up my UI into pieces I can code each of them to handle the resize, with the data they have. As others have said this isn't the perfect solution, and each application may need special things to make it behave as you want but it is a good start. Tabs work well for very simple UIs where you want to just quickly show how or hide something. But as the application grows, the tab UI becomes more difficult to manage.
Unofficial Forum Rules and Guidelines
Get going with G! - LabVIEW Wiki.
17 Part Blog on Automotive CAN bus. - Hooovahh - LabVIEW Overlord