- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
make customized tab with boolean controls
Solved!09-06-2016 10:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hello,
I would like to design a UI looking like a tab control but with customized boolean controls like on this picture.
The "Step1 " button would control a 1st display, the "Step 2" button a 2nd display etc...I 'll use either tab contol or subpanel.
My problem is there is an overlapp between the transparent area of the "Step 2" button on the triangular area of the Step 1 button.
Has anybody an idea to customize the control outline and make such UI ?
Thanks in advance for your help,
Mathieu
(Labview 2015)
Solved! Go to Solution.
09-06-2016 10:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
It seems that the picture was missing....
09-06-2016 10:46 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
09-06-2016 10:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Create the button layout in your chosen graphics package. Do not use buttons in LabVIEW. Use Picture rings so that each control can have three states. Bring button 1 to its ON state (raise the layer in the graphics package and set your shadows) then copy that area This is state 1(picture ring 0) Now Bring button 2 to the front Grab the area and this is state 2(picture ring 1) Now make both the same level as if Button 3 was clicked Grab the area and this is state 3(picture ring 2) In your LabVIEW code detect clicks on the relevant ring controls with a filter event so that nothing will happen. You do not want the native behaviour to show the selection popup, but then trigger your state machine to set the relevant button states. I am assuming you are using a Event Based Queued State Machine It should look great when you are finished(Nice Idea) Mike
09-06-2016 01:33 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Dear MathieuSG,
The overlapped transparent area between two buttons can be used either as "Step 1", or "Step 2" (depending which boolean is in front).
I have made custom Tab Control with your Custom Boolean.
The VI is attached, you can check it out.
Hope it will help you.
09-06-2016 05:25 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
See this document for a couple more suggestions:
https://decibel.ni.com/content/docs/DOC-26463
From this question: https://decibel.ni.com/content/thread/15927
09-08-2016 02:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thanks a lot for all your answers.
09-08-2016 05:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Dear Mike,
I don't understand you idea probably due to my poor english level. Sorry for that.
Do you use ring control as a "switch case selector" to change between state 1, state 2 and state 3?
I use the event structure so I can try your idea. You use the mouse clic event ?
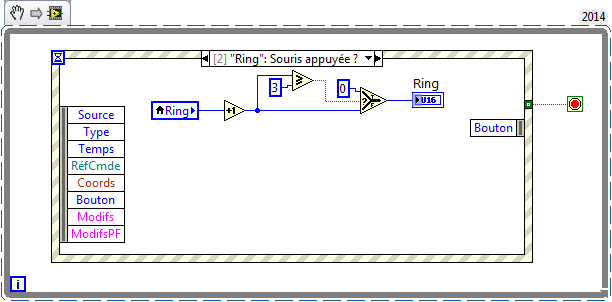
I tried to do that (see picture), but with only 1 button. Is it this method you use to set the state of the image ring button ? (here in this example it is just an increment between state 1, state 2 and state 3)
If you had an example with different buttons,it will me easier for me.

Thanks for your help,
