- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Button animation on mouse-over event
05-26-2016 07:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi
I'm trying to upgrade front panel of my application by adding some cool stuff, like buttons that have a mouse-over animation.
The application contains modules (about 20) that are communicating using queues and notifiers and using about 15 buttons.
I'd like to be able to create fast way to update those buttons without disturbing communication. I don't want to put a mouse over event in every module for obvious resons.
I know, that's what xcontrols are for, but I've heard a lot of bad opinions about performance of those and before I'll start to develop those, I want to make sure, this is the way to go.
On the other hand I could have a subpanels with running vi's instead of buttons, that can send dynamic events.
Is there another, better way to do it?
Which one is the best?
05-26-2016 08:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
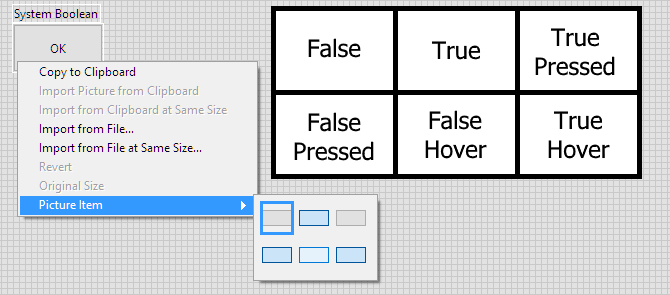
You can change the image skin of each state of a control.
A system control has 6 states, True, False, True depressed, False depressed, True hover, False Hover
You can change an image skin to an animated gif.
If you replace the False mouseover state to an animated gif, then the button will show and play its animated gif
Also, gif images also support alpha blending
I'll throw a demo together in 10 minutes!
- Cheers, Ed
05-26-2016 09:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
This sounds very interesting. I'd love to see the demo!
05-26-2016 10:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Anyone know how I can add an attachment to the discussion?
- Cheers, Ed
05-26-2016 10:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
It looks like if you click "Use advanced editor" at the top right of the reply box there is an attachment section. Not sure if it works though.
Tim Elsey
Certified LabVIEW Architect
05-26-2016 10:22 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
The attached zip has a few png files, an animated gif, the custom control and a demo VI.
I have edited the control state skins with various images of an amusing dancing banana.
Cheers,
Ed
- Cheers, Ed
05-26-2016 10:57 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Ed,
Where is the control state skins property? I can add the image for true, false and decal, but can't seem to find the option to edit the image when the button is hovered over.
Cheers,
Greg
05-26-2016 10:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Don't worry, I found it. Definitely need to find a place to add dancing banana's to my next application!!!
Thanks for the example.
Cheers,
Greg
05-26-2016 11:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
A more useful (but less exciting) example on button states:

- Cheers, Ed
05-26-2016 11:57 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Ha!
Omg this is perfect. I was so worried, I'd have to do it some wierd complicated way.
This is exactly what I was hoping to see.
(I'm not talking about dancing banana)
Thank you
