- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Drag and Drop objects
01-25-2012 05:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi all,
I try to write a program which will used for "Palletizing Machine". In this sample VI, there are "Boxes" that are holding with a mouse click to drag operation and releasing with the mouse to drop operation and a "Pallet " (boxes are placed on this pallet) and some buttons.
Now i have a problem with number of boxes which will use Palletizing. In this VI, i used mouse up, mouse down and mouse move cases for drag and drop a box on the pallet and used "Picture ring control" for boxes 4 positions (0,1,2,3) that using rotate operation (90,180,270 and 360 degrees) with CW or CWW buttons.
But if i want to placed 100 Boxes on a pallet, i must add the nearly same "mouse up, mouse down and mouse move cases" and it is a long way to hoe and wasting time and increasing the size of VI
So anybody knows another way for "drag and drop" operation of an object (box) ? Because i thing i used a wrong way or using picture ring control is wrong or used software is wrong or some modules are missing , i dont know!
And for example, If using "picture ring control" is wrong way then how i increases the numbers that are located on the boxes (1,2,3,..) and while rotate the box how this number is also rotating?
Any little suggestions are important for me 🙂
Thanks, best regards!
Necessary infomations are added like comment in the attached VI and following :
- All boxes have same "Starting position" which is (-590, -20) and the numbers are not important, these are arbitrary (up to you)
- Boxes can be rotating with CW and CCW buttons. First, click the any box then click the CW or CCW buttons to rotate the selected box.
- Boxes are made from "picture ring control". So they have 4 positions (0,1,2,3) for rotate (90,180,270 and 360 degrees).
- When click the Reset button, to reset all boxes positions to starting positions, boxes sizes and boxes case (not rotating with value = 0)
- cRIO : NI 9073
- DI : NI 9421
- DO : 9472
- Labview 2011 & RT
~drycsr~
01-25-2012 09:45 AM - edited 01-25-2012 09:46 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
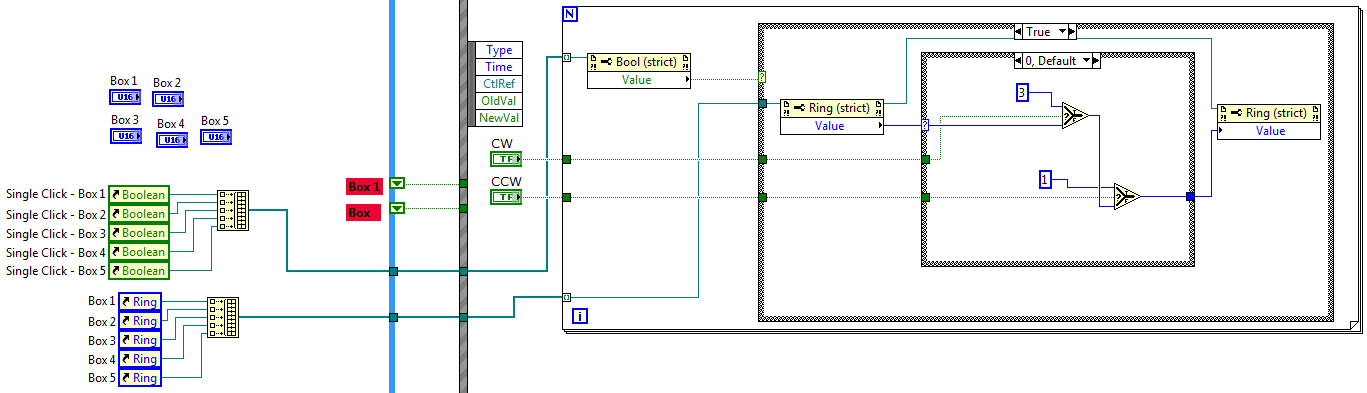
User interface is definitely NOT my area of expertise, so there may be a fundamentally better way to do this, but just in terms of improving your G code and making this easier to write, try this:
You can just duplicate the frames of that inner case structure to set the values that you need in each frame. By changing over to the array of control references, you can reuse the code, and by moving the CW and CCW out of the case structure, you don't have to mess with the Value property at all for those two controls. And I put it outside the For Loop because you only need to read those values once and use them in all the iterations of the For Loop.
01-26-2012 09:24 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi again,
First thank you so much Aristos Queue. This is very helpful. The VI has been revised according to your advises.
But now in addition to my past unanswered questions i have new ones.
- If you look at the "mouse move" case of the event case there are 5 "case structures" for each box (with 5 "shift registers" )and this cases contain positions and cluster that keeps the boxes positions, respectively!
Is there any way that is suggested or known by you all, to reduce number of case structures (and/or shift reg.)? I try to use same methods with modifications but i could not handle (because of not knowing how to use cluster, i think).
- Is there any way known to drag and drop a box except that i used (Mouse up/Mouse down cases with false/true constants and mouse move case with the shift reg.)? Because as mentioned earlier if i have 100 boxes to drag&drop on a pallet, this method used in "pane:mouse move" case will take a long time and will increase the size of VI.
- And finally i wonder that in Labview is there a VI which works like box generator? It means i.e when i push the a boolean button, this VI generates a new box (picture ring control or sth else) and this new box has Mouse up/Mouse down cases for drag and drop.
* In the "Mouse Down" cases of each box there is "Single Click" booleans are used for rotate selected box. I mean this boolean makes the clicked box is selected box so only this box rotate. Again if i have 100 boxes, i must create this "single click boolean" and create an event case item for each box. This is also increase the VI size. Any suggestion?
Thank you so so much and best regards!
~drycsr~
01-26-2012 09:25 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
missing VI is attached : )
~drycsr~
01-27-2012
02:57 PM
- last edited on
02-26-2025
09:46 AM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hello drycsr,
Although the UI of your program is relatively simple, achieving your required functionality may prove to be rather difficult.
For 100 boxes, you will most likely need to completely change your program architecture.
First thing to note, is that overlaying 100 items on the front panel will greatly increase the programs memory usage. It would be best to try and avoid this.
In order to achieve this box generator, you would most likely need to use LabVIEW VI scripting (https://www.ni.com/en/support/downloads/tools-network/download.labview-vi-scripting.html) or better yet, object oriented programming in LabVIEW (https://www.ni.com/en/support/documentation/supplemental/06/labview-object-oriented-programming-faq....
OOP would let you create a box class which you could use to generate more boxes.
In order to limit the number of event cases (each box having its own mouse down, up event), I would recommended using a mouse down in the pane and comparing those coordinates to the bounds of the box. Based on that, you know which box you have selected and can then go on to control other events from there. One challenge there, would be to select overlaying boxes.
01-27-2012 04:00 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I would recommend you look at using a single picture control for this particular UI. You can drag and drop bitmaps on it and change the number and location of boxes dynamically. The picture control supports bitmaps and vector drawings, so you can encapsulate drawing and moving boxes fairly easily. You can also layer things, so partially overlapping objects can be done fairly easily, especially if you use vector objects or bitmaps with transparent sections.
Good luck. Let us know if you need more help.
02-08-2012 03:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thank you so much "Jacob" and "DFGray". I have read your answers and I'm trying on them. But still need some help because I am completely new to LVOOP and the picture controls.
Firstly i have started to trying LVOOP but it is hard to understand what/how i can do with LVOOP and i didn't find a simple example for what i want to do and learn to LVOOP will take some time.
Then according to DFGray's recommendation, i've looked at using picture control but again i didin't get a handle on it. I am totally confused, I do not know where/how i should start.
If possible, could you give me more advice about learning and using picture functions. And maybe could you demonstrate how i can do things which are in your previous answer if you have available time of course.
(i.e. could you drag and drop only 2 boxes simply).
Thank you so much again.
Best regards.
~drycsr~
02-08-2012 08:52 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I don't currently have time to write a demo for you but there are quite a few in the LabVIEW example finder and on these forums. The basic idea of what you want to do is the following:
- Create a database (cluster on a wire in a shift register) containing the location of all your boxes, their sizes, and their Z order (which box is in front of which - this can be a simple integer indicating the stacking order in the Z plane of the boxes).
- Using an event structure, use the Mouse Down event on the picture control to determine if the user has selected a box (use your database of box positions, sizes, and Z orders to do this - the Z order handles multiple overlapping boxes). You will need an algorithm to determine if the point selected is inside a box. If the point is in multiple boxes, the Z order will determine which is selected. At this point, you could highlight the box by changing its rendering color.
- If a box is selected, set a boolean flag (again in a shift register) and load it with the index of the box or whatever other data you need.
- Now, on Mouse Move events, if the flag is set, move the box, updating its location in your database and on the picture control. You may need to suppress some mouse events. See this post for an elegant way to do that.
- On a Mouse Up event, set your boolean flag to false and, if you highlighted the box, undo that.
Good luck.
02-10-2012 08:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I just remembered one other point. You may want to use a Mouse Leave event the same way you use a Mouse Up event, since both essentially do the same thing.
02-10-2012 08:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I have done an extreme version of what you are asking.
It was one of the most invloved and challenging projects I ever delivered.
But what you have described can be done without going to the extreme I had to go.
In this thread you will find a set of links to Picture control examples.
Do another search to find "Ton's Dynamic Event Nugget" where I attached an example of getting an image from a normal LV control and dropping it in a picture.
SO those should get you started.
My version was implelented using LVOOP since the app required adding new objects to the palettes dynamcially. I don't think you will have to go there.
Overview:
The normal LV controls will be the widgets your user interacts with when dropping. Use events to check when the click and drag and move the control with their mouse. When you see a mouse up on a control that is being dragged, remeber the location, get the controls image stuff it in the picture, move the draggable control back where it started. It will look like they just dropped the control on the picture.
Keep track of the bounds of every object dropped in the picture.
When the user mouses down on the picture figure out which control it was. move a protype of the control to that location (floating over picture) and let the user interact with that control.
When they are done use the control image to update the picture and put the protype away.
Liek I said, not trivial.
Ben