- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
http through proxy connection
Solved!10-02-2009 12:45 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Solved! Go to Solution.
10-05-2009 04:02 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Basic proxy support is not so difficult. You can modify the VIs to do that for you. All you need to do is opening the connection to the proxy server instead of to the destination server and change the URI in the HTTP Get request to contain the entire URL with both the server name as well as the path on that server.
So as an example:
Direct connection to www.examples.com/mydoc.html
You open the connection to (usually port 80) on www.examples.com and pass a GET /mydoc.html HTTP request. This do all HTTP VIs you can find on the web.
Connection through a proxy server:
You open a connection to (whatever port your proxy uses such as 8080) to myproxy.mydomain.com and pass a GET www.examples.com/mydoc.html HTTP request to that proxy.
Rolf Kalbermatter

03-11-2014 09:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I found your example files reference in an article you wrote in 2009. These are the example files for working with a proxy server to access a webpage in a LV vi. The links are broken such as www.example.com/mydoc.htm which I would expect after this much time. Is there a place I can access them?
03-11-2014 10:17 AM - edited 03-11-2014 10:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Those are imagininary URLs and only serve to show the principle. They were never meant to actually present any real data.
Replace www.example.com with whatever webserver you want to access, /mydoc.html with the document part of your URL, and so on.

06-18-2014 03:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Rolf,
does this mean I can simply prefix the proxy to the URL? such as http://MyLocalProxy:8080/www.example.com/index.html?
I need to get this working using the http primitives, but have no means to test it at my office.
And how do you add user identification to it?
Thanks!
06-18-2014 02:25 PM - edited 06-18-2014 02:31 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
It's a little more complicated
You have in fact three different items here.
1) The DNS name/IP address and port number to pass to TCP Open Connection.
2) The DNS name/IP address and port number from the webserver you want to get the info from
3) The path on that server
Without proxy server you use the DSN name and port number of the web server you want to get the data from to pass to TCP Open connection.
And the GET request line only contains the path on that server to the resource you want to receive.
With proxy you pass the DNS name and port number of the proxy to the TCP Open Connection function.
The GET request now contains the entire URL with webserver and path to the resource.
There is an example for a little VI library here that contains a subVI that seperates the various parts from the two input informations of the proxy server address (no proxy if empty) and the actual URL request address.
Authentification is an entirely different beast. It's also added to the HTTP Header as extra lines, but Basic authentication, while easy to implement is really a joke as it offers no security at all but rather gives the wrong sense that it is secure, and the more advanced authentications are a bit more involved to implement.

06-19-2014 03:41 AM - edited 06-19-2014 03:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thanks Rolf!
I got started on the challange myself yesterday and got it to work with the http VIs. I tested the code with Fiddler (including the proxy basic authentication)
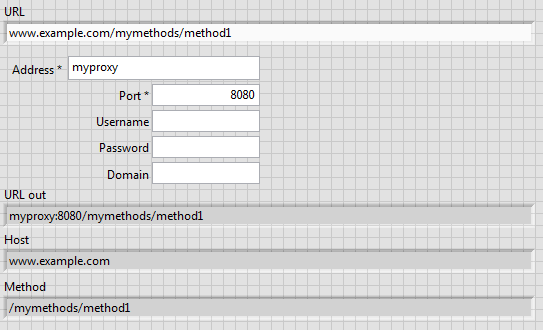
First, I take the URL apart and create a new URL aimed at the proxy:
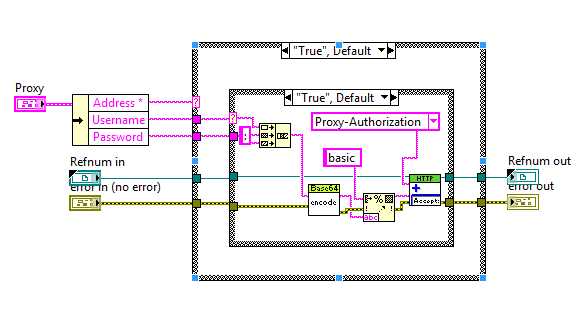
Second, I run a POST method as follows:
Third, to provide basic proxy authentication, I created a subVI that I added to the code above (the base64 subvi below I found on this website):
Fiddler is a great tool to get all this working. After installing it will provide you with a local proxy @ localhost:8888 and you can set it to require basic authentication (using username 1 and password 1)
Attached VI created with LV13f2
06-24-2014 09:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Not quite there yet!
The proxy responds with a 307 redirect.
It wants me to to repeat the post command, but targeted at another URI:
I am not sure how to format the header of this new request. As explained above, the initial request is targeted at the proxy server. I could target the "location" (mentioned in the image) instead, but that one contains a path and arguments. This would yield an invalid request for sure. like: POST http://localhost.locadomain:8080/auth?du=long...hash/mymethods/method1 HTTP/1.1 (This URI contains two paths and a parameter in between..)
Any suggestions?
06-24-2014 09:44 AM - edited 06-24-2014 09:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
That doesn't look like a rederict but rather like an authentication request. Probably because localhost.localdomain doesn't allow for your Basic authentication. Is this your final location or your proxy server?

06-24-2014 11:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
307 instruct that you have to do your request targeted at another URI , which it returns in the location header. So far so good. My Location header already contains a URI including an authentication string.
I am guessing that I need to authenticate at this new URI, keep the http session open and then re-issue my POST request with this new http://localhost.localdomain as the new proxy.
I created a test application for the customer, but this may become a lengthy process as long as I don't find any literature on the subject.