- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
effective program listing/documentation
07-06-2016 09:36 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Dear Community,
I have come to the stage now that I wish to document the development of my system effectively.
If I choose to print out the block diagram it will automatically separate out all the individual case/event hierachies etc. in a manner which is kind of what I need - but it scatters them around the page with no control of where they are positioned or which cases are in which order and splits objects across page boundaries. Also, there is limited scope for extracting the different cases from the HTML etc files created. The individual png files created for the html page are not usefully named so when you have a hundred of them it is a task to try and collect them into some useful order - and also contain extraneous bits of image here and there outside of the object of interest.
Alternatively, individual copy and paste of the object of interest into a document editor (libreoffice or word) captures what I want, but any controls which are referenced by local variables get their principle icon added somewhere miles away from the required area and sometimes as hovering objects over the top of the object of interest which messes up the resultant paste (see example attached).
Extracting by means of a screen shot and then having to crop is insanely faffy.
There must be a way of achieving a simple controllable program listing of the objects you want?
Many thanks.
07-06-2016 10:00 AM - edited 07-06-2016 10:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Oh, boy, what a topic! It's actually a Very Good Question, and can probably engender many suggestions and ideas, but from my own experience (and various efforts at writing Documentation), what has made this tractable is to structure the LabVIEW code and development so that it needs few images in the written documentation to explain what is going on.
For this to work, you need to practice what I've learned to call Good LabVIEW Style (hat's off to Peter Blume and The LabVIEW Style Book). Also a shout-out to some recent talks at NI Week on Computer Science for LabVIEW Programmers that talk about some of the principles of Agile Software (which I'm still trying to internalize). Here are some key points:
- Use "known patterns" (such as State Machines, Producer/Consumer, Queued Message Handler) so viewer can look at Block Diagram and immediately "see the Forest for the Trees".
- Keep Block Diagrams small (no more than one screen).
- Hide the Details in sub-VIs, each of which has an identifying (= self-documenting) icon.
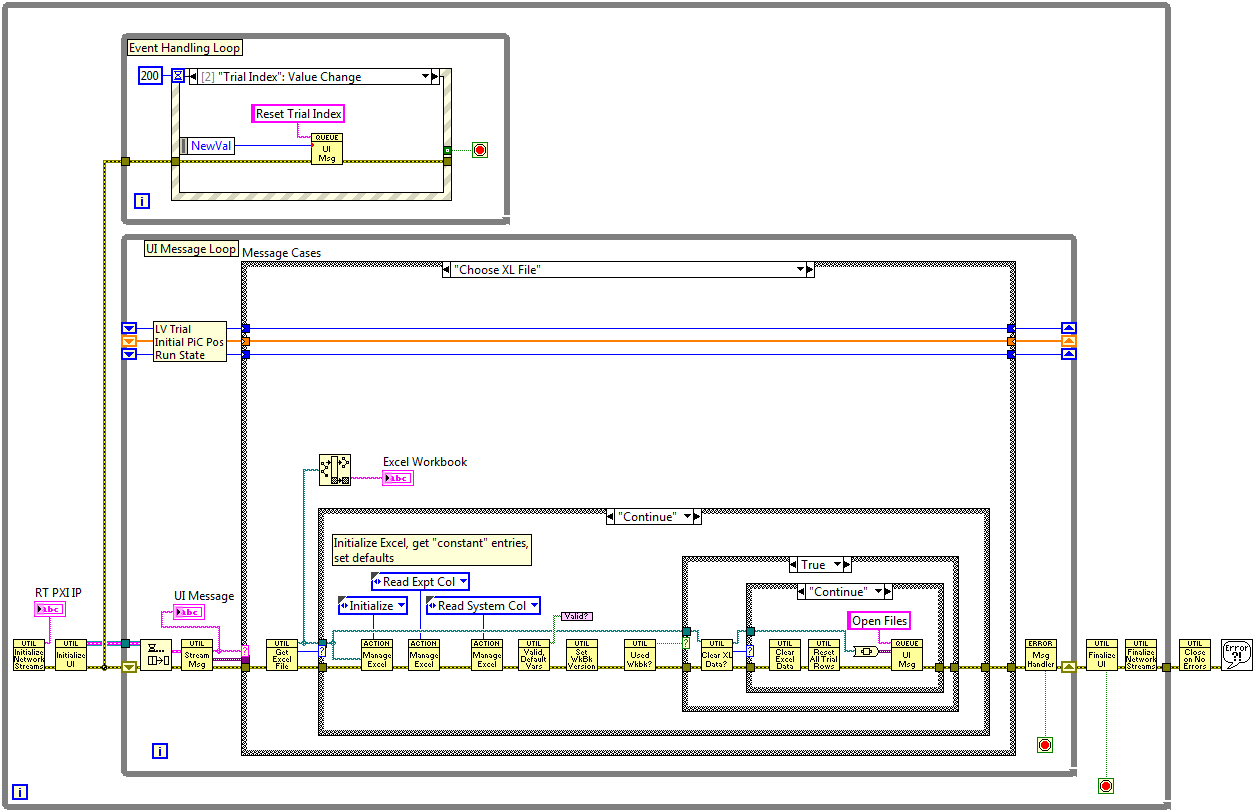
Here's a Block Diagram Image of mine:
When I wrote up the Documentation, I included this Image to show the general structure (a Queued State Machine using Virtual Queues) and illustrated one such State (choosing and parsing an Excel file), but then could substitute a thousand words for this Picture by describing (in general terms, since the details are not so important -- if you need them, open up the sub-VIs) what it does (it queries the User to select an Excel file, opens it and reads in three WorkSheets, checks to see if any of the "output" cells have data, indicating that this file has already been used, and if so, asking the user if it is OK to erase the data and reuse the file (the alternative being to choose another file or exit the program). Hmm, less than 1000 words ...
Once I establish the principle of this Top-Level VI, I do not have to show every case -- all I need to do is to say, for example, something like "The next State is Open Files, which creates the three data files, checking for permission to overwrite them if they already exist."
There's a Principle of software development that says "Write the Documentation First". I confess I've rarely done this, but I have written the documentation during development, and sometimes very early in the cycle, particularly when I'm dealing with a tricky algorithm all of whose cases are not crystal clear. What this can do is to force you to look at the Big Picture first and the details second, exactly the procedure I learned and now advocate (see above).
Good Luck.
Bob Schor
07-06-2016 10:30 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thank you for your suggestions.
To make a number of additions to my original post - I notice that that copy paste function has failed to retain the property nodes links properly too.
In generally I find the copy paste functionallity within Labview itself to be irratically inconsistant - why does it feel the need to create a replica front panel control when you copy paste a local variable, why does it not retain the links on property nodes, when you copy paste a front panel into another VI it scatterguns the block diagram code all over the place instead of retaining the relative connections and positions adn code.
I understand the underlying complexity behind use of the system clipboard, which has to deal with copy and paste of the underlying code internally within the Labview environment, in addition to parsing a bitmap out to the OS as a whole, but there does seem to be some fundamental bugs in its functionality.
I have found the Windows snippet tool to screen shot particular areas, but it is fiddly to try to ensure you are capturing just the object of interest without the items around it.
07-06-2016 11:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi rg,
why does it feel the need to create a replica front panel control when you copy paste a local variable
Because a local variable cannot exist on its own - it is bound to a FP element!
why does it feel the need to create a replica front panel control when you copy paste a local variable
Have you tried the Code Capture Tool, found in VIPM?
07-06-2016 11:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
For Documentation, I use Snagit, which provides lovely PNGs and allows me to "snag" just what I want.
Bob Schor