- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Formatting Gauge Indicator NXG Web Module
Solved!10-21-2020 05:29 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I am trying to find the documentation to customize the gauge indicator from the NXG Web Module. In all the examples that I have found, there is information about almost every other control and indicator, but not for this one. I have tried to use these examples to customize the gauge but it seems that it doesn't work for this indicator.
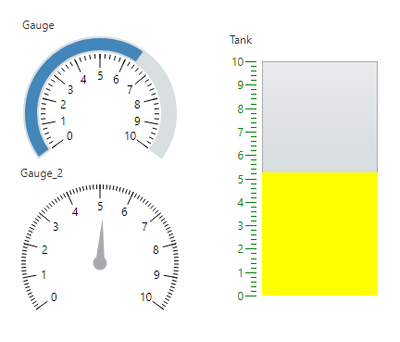
What I'm trying to do is set the gauges' track labels color to green, the fill color to yellow, and also the needle's color to red.
I am using the next css code to customize the gauge, I use the same one for a tank indicator so you can see that the formatting works for it, but not for the gauges. Also, I share the image of how these indicators look.
Do you know any way to change these attributes from this indicator?
Thanks in advance,
Diego Grajales
Solved! Go to Solution.
- Tags:
- css
- web module
10-21-2020 06:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I was finally able to change the indicator as I wished. It was a lot more complicated than I expected. I had to view the internal css code generated for the webVI and then search for the parameters I was looking for. It seems that if you really want to change the appearance from a control or an indicator you need to view the code generated for the panel.
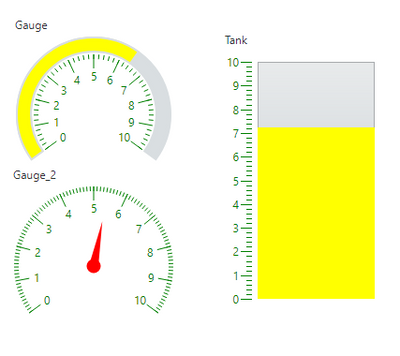
So if you wish to change the appearance from the gauge as I wanted to, here is how my css code and front panel ended looking like:
Hope that you find this useful.
Best regards,
Diego Grajales
07-15-2021 09:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Great tip, I also ran into this issue. Kudos
07-15-2021 10:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
For future readers, since this wasn't immediately obvious to me, the CSS properties are in a CSS sheet generated by LabVIEW when a web application is built. The properties are NOT in the HTML file for the webvi.
For me, the CSS sheet was at:
MyProject\Builds\Application_Web Server\ni-webvi-resource-v0\Web\dist\Styles\niBase.DeployedRun.min.css
07-15-2021
02:55 PM
- last edited on
11-06-2025
02:43 PM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Another option is to create a separate CSS file to place your customizations. It makes it easier to reuse in other projects and is easier to maintain than editing the large CSS file generated for the WebVI.
The topic Accessing Resource Files from a WebVI describes how to include a CSS file in a WebVI.
Milan
07-15-2021 02:59 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
yep, understood, NI has documented that pretty well in their shipping examples.
I definitely wish there was better documentation on the CSS customization property names. That's really what this forum topic is about.
To my knowledge, this page here documents all of the known and semi-supported CSS properties:
https://github.com/ni/webvi-examples/tree/master/Guides/CSS
However, as we've pointed out, it's possible to find pseudo-hidden properties by looking through the hidden LabVIEW CSS sheet