- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Creating new objects on the Front Panel at runtime.
Solved!08-02-2023 01:48 AM - edited 08-02-2023 01:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
If I were attempting the UI you show, I would have more elements than can possibly be shown on the screen at one time (50, say), and just make the ones I'm not using invisible. "Creating" a new one is just making another one visible.
08-02-2023 10:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
@santo_13 wrote:
Based on your last piece of info, looks like the application will blow up large pretty soon. As you already figured out, a separate window to configure each tile or a subpanel to edit/view configuration of a tile will make it more scalable and keep your UI simple.
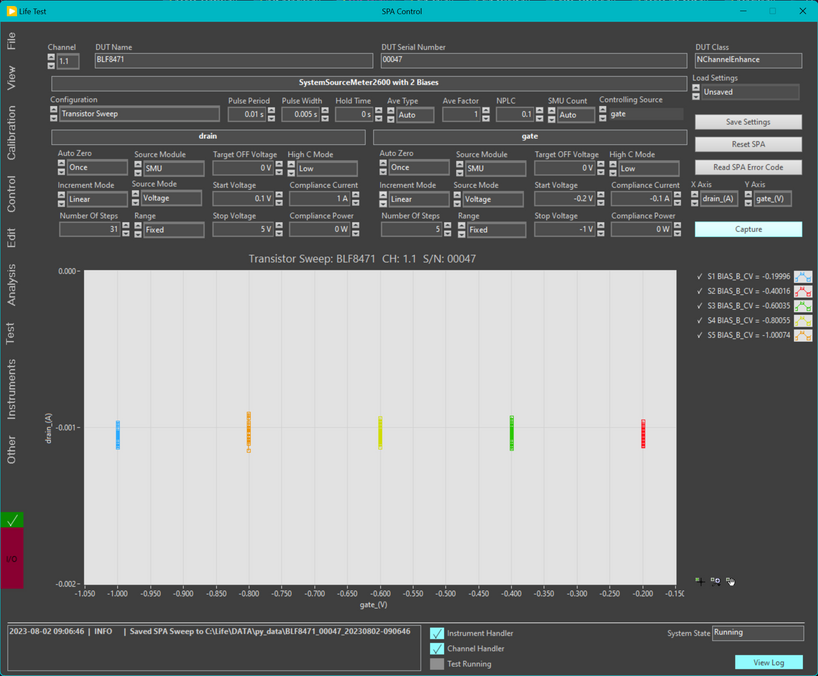
lol it's already blown up. Good news is that the code for configuring tests items already exists for the most part. The sequencer is being put in place to replace a text based sequencer. The issue is that there are some parameters that you need to know when defining a test sequence and a bunch of others that need to be set but can be hidden. After sleeping on it I think I will have images that represent the items in the sequence and when you click on the image in the sequence it launces the items settings page in a sub panel below the sequence. So you get something like the image below (minus the plot) below the sequence timeline.
We created an application where there is a graphical programming/sequencing (like LabVIEW but limited), in the UI user can drag and drop various predefined blocks, configure, connect block together to sequence and create data flow. Save, retrieve and run the created pseudo-VI. All of these in an EXE build using LabVIEW and the end-user doesn't need to worry about LV licensing. This is made scalable using plugins for each block that show up in the palette of the application.
That sounds like an awesome project. Any chance you could post an image of that UI?
Have a pleasant day and be sure to learn Python for success and prosperity.
08-02-2023 10:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
@Worle wrote:
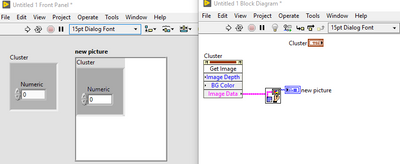
There is an invoke node for generating a picture of a control which you could use for this.
I am envisaging that you click on a tile, opens a separate config window which returns a new image
That is a great idea! It looks like I am back to drawing UI elements in a picture, at least I don't need to go from scratch (since I could grab an image of the cluster). I wonder if the cluster needs to be on screen to grab the image? I am going to play around with that.
If I am honest, every time I do something like this I always resort to a table/tree with text describing the steps, it becomes much more manageable. You can even add icons to a tree control.
I have done tree controls but never for test sequencing. Any chance you could post a picture of what you have done (on the UI) for a tree sequence?
Have a pleasant day and be sure to learn Python for success and prosperity.
08-02-2023 10:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Someone made an example toolkit to do what you're trying to do. They had basically one of every type of control, and when you wanted new ones it would draw it in a picture control. When you clicked the picture control, it would move the "real" control under it so you'd be interacting with the "dummy control".
Unfortunately I can't seem to find it 😞 I kiiinda remember it being Hooovahh, but my Google search is failing me.
Point is, it's hard to do but someone's at least taken a crack at it and the code is available somewhere to start with. Apologies that I can't be more specific as I just can't recall where I saw it. I remember downloading it and playing with it but not much else.
08-02-2023 10:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
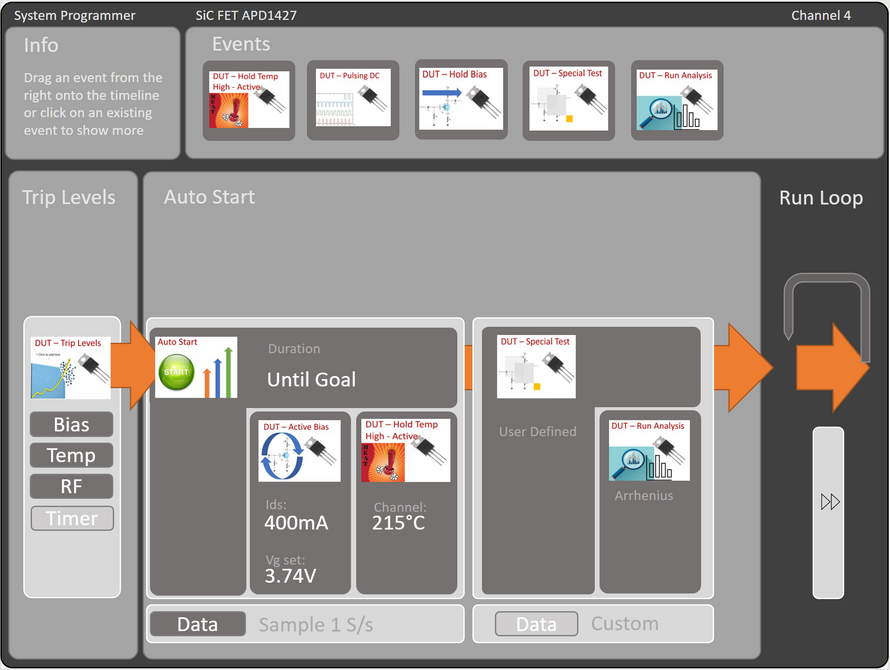
By the way this was the mock up of the sequencer UI (in .ppt). It still needs some work on the LabVIEW side : )
Have a pleasant day and be sure to learn Python for success and prosperity.
08-02-2023 10:52 AM - edited 08-02-2023 10:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Just spit-balling here.
I might approach this with an array of clusters <picture,Variant or string> with the Picture only visible. The default element would be <em8pty Picture, Void> allowing you to drag n drop out of order from a predefined list of valid step types.
The parent Step Class would simply
Dynamically dispatch Init Step, doSomething, Close Step method overrides or call the do nothing parent methods.
I could imagine a TestStand like UI to insert Thumbnails/Glyphs and A string into a list box like array. And possibly even a Private Data configuration subpanel area for each child class instance (from the attributes of Step.Variant of course)
"Should be" isn't "Is" -Jay
08-02-2023 10:54 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
@drjdpowell wrote:
If I were attempting the UI you show, I would have more elements than can possibly be shown on the screen at one time (50, say), and just make the ones I'm not using invisible. "Creating" a new one is just making another one visible.
I like that idea. It's simple and easy to implement.
Have a pleasant day and be sure to learn Python for success and prosperity.
08-02-2023 11:00 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
@BertMcMahan wrote:
Someone made an example toolkit to do what you're trying to do. They had basically one of every type of control, and when you wanted new ones it would draw it in a picture control. When you clicked the picture control, it would move the "real" control under it so you'd be interacting with the "dummy control".
Unfortunately I can't seem to find it 😞 I kiiinda remember it being Hooovahh, but my Google search is failing me.
Point is, it's hard to do but someone's at least taken a crack at it and the code is available somewhere to start with. Apologies that I can't be more specific as I just can't recall where I saw it. I remember downloading it and playing with it but not much else.
Yes, I think that is close to where this is headed.
Have a pleasant day and be sure to learn Python for success and prosperity.
08-02-2023 11:11 AM - edited 08-02-2023 11:13 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
@BertMcMahan wrote:
Unfortunately I can't seem to find it 😞 I kiiinda remember it being Hooovahh, but my Google search is failing me.
I think this is what you are talking about. I called it Multi Panel Interface.
Source on LAVAG. It never got very far and I never used it for a real project. I wanted to use a publisher subscriber model using User Events for the data.
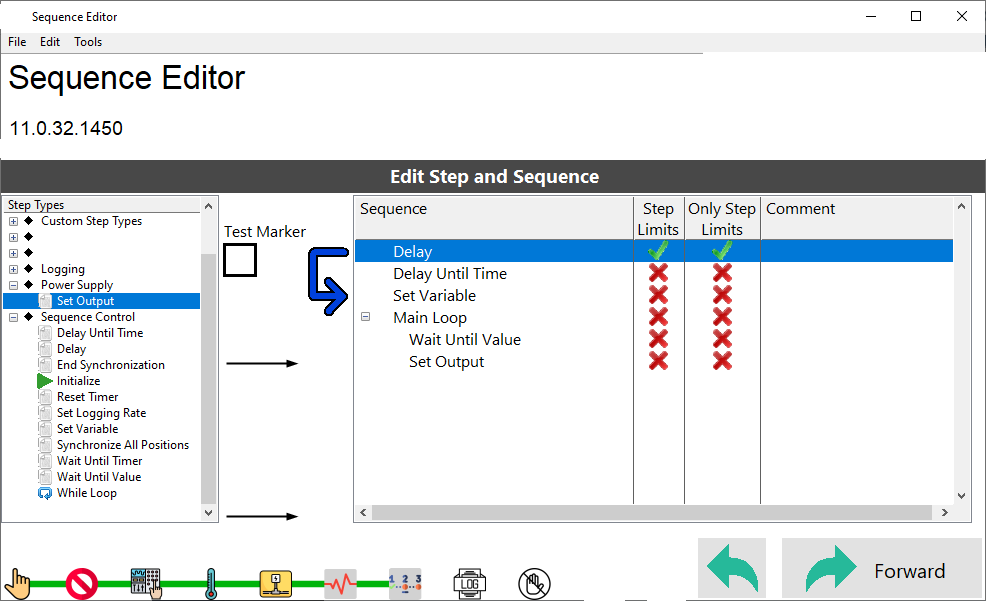
I have made a tree based sequence editor before.
I followed a model similar to TestStand. Steps on the left, sequence on the right. You drag around steps into and out of loops, have gotos (as shown by arrows which is a 2D Picture control). Each step can have individual conditions or limits to do things too. The 2D Picture controls are the best. You can make them do absolutely anything, assuming you have enough time to make it. Some times I get stuck and just can't get a solution without them. Making a UI look like a dynamically made thing, can be done with those. I made a Ribbon Interface years ago which could have an unlimited number of buttons and tabs using it. That one is a bit more polished but I also never used it on a real project.
Unofficial Forum Rules and Guidelines
Get going with G! - LabVIEW Wiki.
17 Part Blog on Automotive CAN bus. - Hooovahh - LabVIEW Overlord
08-02-2023 11:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
@JÞB wrote:
Just spit-balling here.
I might approach this with an array of clusters <picture,Variant or string> with the Picture only visible. The default element would be <em8pty Picture, Void> allowing you to drag n drop out of order from a predefined list of valid step types.
The parent Step Class would simply
Dynamically dispatch Init Step, doSomething, Close Step method overrides or call the do nothing parent methods.
So to add to the complexity of this project... The UI is written in LabVIEW which talks TCP/IP to distributed system controller computers that execute the defined test sequence but the code on the system controller computers is a mix if C++ and Python no LabVIEW. So the UI needs to generate an XML doc that can be read by the system controller computers.
The XML needs to be generated somehow so it might as well use an OOP approach to generate each step.
I could imagine a TestStand like UI to insert Thumbnails/Glyphs and A string into a list box like array. And possibly even a Private Data configuration subpanel area for each child class instance (from the attributes of Step.Variant of course)
Yes, based on this and some other comments I think it is heading in this direction.
Have a pleasant day and be sure to learn Python for success and prosperity.