- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Centered Text on Ring Menu Button
08-08-2011 11:46 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
This question is embarrassingly simple for someone who had been using Labview for as long as I have.
While I found this troublesome in the past I have decided I need to use "scale all object on the front panel as the window resizes" setting in the "windows size" menu in "vi properties" - using this in conjunction with maximizing during running to try to adjust to different screen resolutions the customers may need to use. The "boolean" switches, like the "STOP" button have a nice setting under properties - appearance for "lock text in center" so when the button scales it looks nice. On the other hand for buttons like the menu ring (and others) which inexplicably don't have the "lock text in center" (possibly there is some deep reason I can't figure out) when the buttons scale the text ends up at the top of the button. Since I'm at the "anal retentive, want everything perfect" stage of the development of the GUI this has stuck in my craw. I'd like to the text to be in the center of the button, same as for "boolean" switches.
I've tried a bunch of things, including messing around with the property nodes (there is one called "lock" but that isn't the same), and googling this one like crazy. Anyone know how to do this, and if it is impossible, does anyone have some alternate suggestions.
08-08-2011 01:13 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi,
If you want to centered text in ring control there are 2 ways to do this.
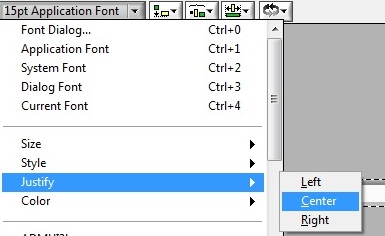
1.
2. Use the property node and select the property text justify to decide the text position.
Thanks and Regards
Himanshu Goyal
Himanshu Goyal | LabVIEW Engineer- Power System Automation
Values that steer us ahead: Passion | Innovation | Ambition | Diligence | Teamwork
It Only gets BETTER!!!
08-08-2011 01:18 PM - edited 08-08-2011 01:19 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
There is no way to vertically center text in a text control without prepending \n. You can "fake it" by changing the font size of the empty line to make up for partial lines since font size is setable on a line by line basis
"Should be" isn't "Is" -Jay
08-08-2011 01:22 PM - edited 08-08-2011 01:24 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thanks for your reply Himanshu . However that is not the problem I am having. It is the *vertical* centeredness that is the issue. The text in all my buttons is already set on the horizintally centered setting
08-08-2011 01:28 PM - edited 08-08-2011 01:35 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Jeff,
I was afraid that was the case. I suppose could just use an invisible button bar, but I don't like that look much better. Maybe if I grouped the invisible button to different graphic. (Note: nope, same problem - guess font scaling is the only solution. How do the boolean buttons do it?)
08-08-2011 02:47 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
They don't.
If you customize one and look at the text block with the parts tool you'll see the text block itself is fit to text. and does not size with the boolean at all. So LabVIEW just centers the text block rather than the text itself.
"Should be" isn't "Is" -Jay
01-24-2014 09:00 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Any fixes for this? This is quite annoying.
01-24-2014 09:30 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
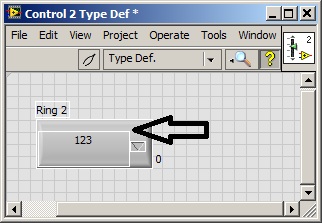
Pretty old thread this but you can try creating a type def from your menu ring and then
edit it by dragging down the top of the text box as shown. ![]()
01-24-2014 09:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Nice example Neil!
This is an old thread, but the same issue. I don't use ring menu's too oftem, but normally I can get by with font sizes. If you have 1 line of text instead of 3, just add a CR. But if you end up with 2 lines of text instead, then it looks bad.
01-24-2014 09:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Yes it's something that NI really should look at.
Thanks for the kudo ! ![]()