- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Writing data to HTML table
11-06-2015 01:31 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi,
My challenge this month is to develop a web interface that includes a table that can be updated with live data. So basically when an event occurs, a new entry in the table is published. The table is made up of about 10 columns. The number of rows can be limited to 500.
I imagine the data will first be flattened to a JSON string before entering the HTML table.
Has anybody built such an application before? I just need to be pointed in the right direction and I will do the rest myself.
Cheers
Conrad
- Tags:
- insert_into_table
11-06-2015 08:03 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
This shouldn't be too bad. If you flatten your data to JSON you can then use Javascript to edit the html for the table and use the JSON array for the data. As long as you have a loop that's bound by the size of the array the rest is handled for you.
Systems R&D Engineer - Aerospace, Defense, and Government
National Instruments
11-06-2015 11:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
You can pass data either via XML or JSON (as noted above) - doesn't really matter unless you are attempting to dump a lot of data, then the verboseness of XML might not be suitable. Once you have the data, you will want to update the table without forcing a complete reload of the page. Look up AJAX for this.
If you are streaming the data on the server side, this will likely require an AJAX call on the client side so make sure your headers are properly configured to allow cross-origin requests.
Cheers, Matt
11-09-2015 12:32 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Tanner,
Thanks for your response.
Correct me if I am wrong, but are you saying flatten my string array to JSON, then write a bit of code in JS that will build a table based on array size, and extract the data from the flattened array using JSON array commands?
11-09-2015 07:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Yeah, that's the way I typically do it at least. Here's an example of this that I wrote the other day to create a table:
var formatTable = function (queueData) {
"use strict";
var htmlstring = "<tr><th>Queue Name</th><th>Position</th>";
$.each(queueData, function (data) {
htmlstring += "<tr><td>" + queueData[data].Name + "</td><td>" + queueData[data].Position + "</td></td>";
});
return htmlstring;
};
This creates the html for a table from the following JSON string:
"Queues":[{"Name":"One","Position":1},{"Name":"Two","Position":1},{"Name":"Three","Position":1},{"Name":"Four","Position":1},{"Name":"Five","Position":2},{"Name":"Six","Position":1},{"Name":"Seven","Position":1}]
Hopefully that clears it up, and if you have any followup questions let me know!
Systems R&D Engineer - Aerospace, Defense, and Government
National Instruments
11-09-2015 05:20 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi,
As mentioned probably passing each point to the web interface over an ajax link is easiest, JSON even better.
Then you are firmly in javascript world but appending a <tr> inside your table tag should be quite easy with javascript/jquery/angular to manage a lot for you, really depends on what API you use to work out how you will get data from LabVIEW
========
Ask me about Rust & NI Hardware
My writings are at https://www.wiresmithtech.com/devs/
11-09-2015 11:30 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Conrad (and Tanner),
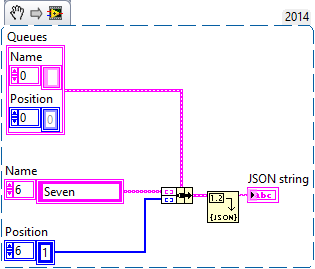
I don't know how big your data is, but I would consider passing data in more coherent arrays. While it might not matter for your particular application, it would be good practice to limit the amount of data that you are streaming via http. In the example above that Tanner provides, I would recommend creating your Queues object that contains two arrays - Name and Position. On the LV side, this will look like:

which will produce JSON that looks like:
{"Name":["One","Two","Three","Four","Five","Six","Seven"],"Position":[1,1,1,1,2,1,1]}
I can't remember what this looks like in jQuery, but in AngularJS you would request a promise like this
promise = $http.get().then(function(response)...
where queues would then be
var queues = response.data;
Anyways, that's probably more than you are interested in and all of these tools/frameworks are overkill for a small application that you may never see the likes of again. Suffice it to say in you can do all of the grabbing and table population with straight js.
Cheers, Matt
