- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
What are browser requirements to run web application developed with NXG Web Module
Solved!12-09-2019 07:32 PM - edited 12-09-2019 07:34 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
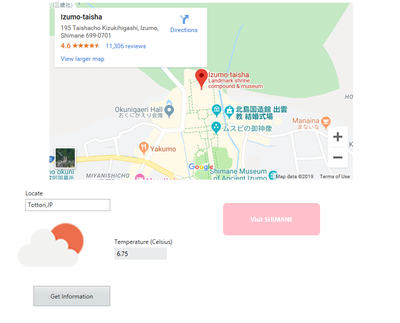
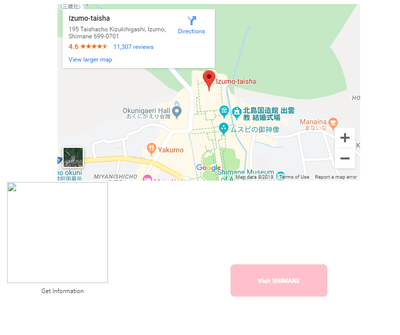
I have an index.html which was built in LabVIEW NXG Web Module. When I run the html file on Microsoft Edge, I can see button control. But on Chrome, a view of the string and button control is strange. According to readme, Web Module supports the latest version of Chrome/Firefox/Edge/Safari. What Chrome settings should I check?
I installed only LabVIEW 2017 on my test PC, not NXG.


On Chrome, image doesn't appear but is not problem. Further large issue is a view of string and button control.
There are only two ways to tell somebody thanks: Kudos and Marked Solutions
Solved! Go to Solution.
12-10-2019 09:32 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Emboar,
I don't know of any settings in Chrome that could be causing this.
Can you tell me what web server you're using to host your WebVI? It might be a problem on that side.
Christina Rogers
Principal Product Owner, LabVIEW R&D
12-11-2019 04:25 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
12-11-2019 09:07 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Christina_R, thank you for your reply. This is my PC environment.
OS Windows10 64bit Professional
Edge
Microsoft Edge 42.17134.1.0
Microsoft EdgeHTML 17.17134
Chrome 79.0.3945.79(Official Build) (64bit)
Security
ESET Endpoint Antivirus Ver 5.0.2271.3
Windows Firewall
I just ran index.html on Edge or Chrome.
To be honest, my PC has much security software. Is there any possibility that those are preventing?
12-11-2019 09:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
12-11-2019
11:35 AM
- last edited on
12-08-2025
09:52 AM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I just ran index.html on Edge or Chrome.
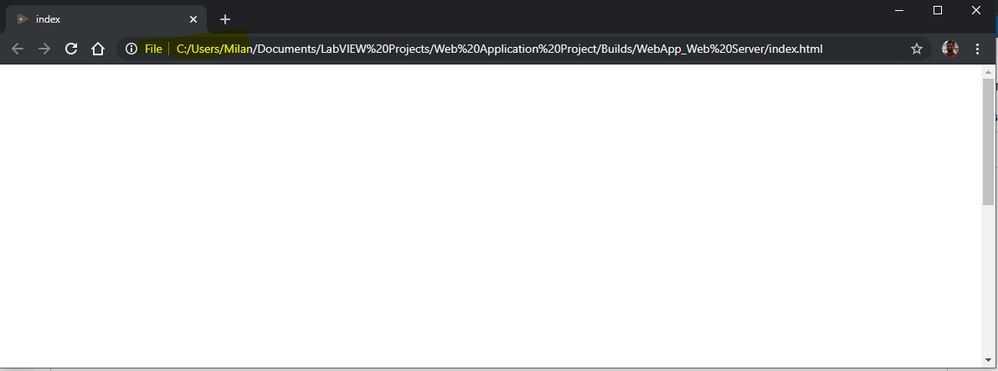
If you just opened the index.html file from the file explorer, so that in the url bar you see a file: based url, for example like:
Then the WebVI will fail to run correctly. The WebVI has to be hosted on a Web Server for some browsers to run it. Chrome is particularly strict and will not run WebVIs opened directly as files.
When running in the editor you can use the the "Run in browser" feature to test the WebVI in different browsers. The Hosting a Web Application on a Server topic gives more options for deploying WebVIs to a Web Server.
Milan
12-11-2019 04:41 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
MilanR, the root cause was what you suggested. When I uploaded my web application into SystemLink Cloud and ran it, the problem was removed.
I guess many user will have this type of problem. Why don't you create KB or is there already?
12-11-2019 07:09 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Emboar,
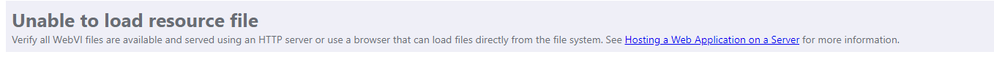
We are still looking into it but in NXG 3.1 there was a banner that was shown if we could detect that the html file was opened without hosting on a Web Server that looked like the following:
But it seems like there may be a regression in NXG 4 that is preventing that detection from happening. I agree that it is likely others will run into this behavior as well so hopefully we can correct / improve the experience.
Milan
12-11-2019 11:52 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
12-15-2019 04:04 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi michael-lxc
Through Ajax, the front end can use various front-end frameworks or native HTML + CCS, and the back end can use LabVIEW.
This is exactly the architecture with WebVIs in LabVIEW NXG when using LabVIEW Web Services! 😁
When you build a WebVI you get HTML, JavaScript, CSS + other assets that when served to a web browser behave like a web page. You can use the HTTP Client VIs on your diagram to make Ajax requests to a backend LabVIEW Web Service. You can also create reusable libraries with the JavaScript Library Interface to integrate other frameworks. I have a work in progress example that creates a library for ECharts that is hosted on GitHub pages. Creating a Library with the JSLI document to utilize three.js from a WebVI diagram would be pretty powerful.
We also have an example called Call LabVIEW Web Service that implements the pattern you described with the front end as a WebVI which is separate from the backend which is a LabVIEW Web Service. The gcentral.org package search tool is implemented with this approach and the source is available on GitHub.
Milan