- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JSON Troubles - Interaction between HTML/Javascript and VI
Solved!03-07-2017 11:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hello,
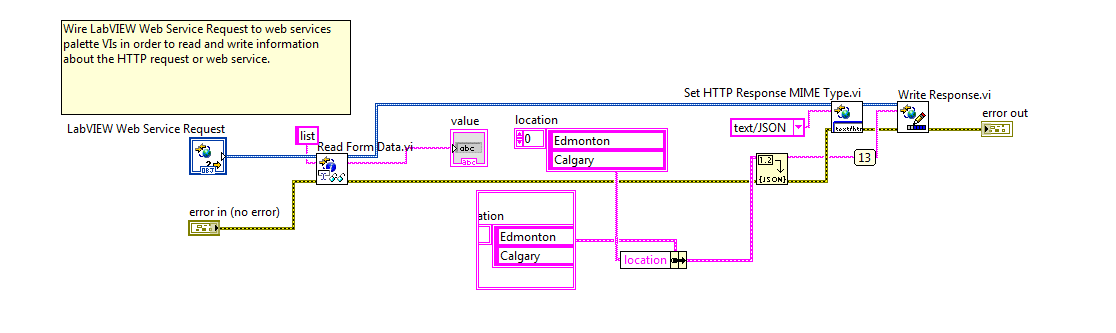
I'm currently working on a project in which I'm working on having a series of drop down menus that will auto-populate based off of a pre-existing database. I'm playing around with some of the low level functions and I'm getting stuck with a few interactions between my javascript code making method calls to my testing VI that I've created. Due to the nature of our existing code and database, I'm not looking to directly access my database from web page, but am instead running VIs that will run a number of internally developed sub-VIs that are already existing for our SQL queries. What I need help with is that I'm wanting to call my VI through javascript, which will accept a JSON file to parse and populate my drop down menus. When I try to do this, the response that I receive (when I use the inspect function of my browser) doesn't include the JSON data, and is instead <response></response>. I added a probe to my VI after my "Flatten to JSON" function, which is showing the the "Write Response" VI is receiving the proper JSON string.
I have a feeling my problem has to do with my javascript coding. Specifically, I think the problem is within one of my functions:
(Just to demonstrate, I'll show that yes I am calling my AJAX)
<!--Import javasript library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<!--Add index.js-->
<script src="js/home.js"></script>
Now for my javascript
// Start by emptying the location list and adding a default value
var $locationList = $("#locationList"); // Points to the locationList dropdown list in my HTML
$locationList.empty();
$locationList.append("<option> Please Select One </option>");
// Create the URL for the method call
URL = document.URL; URL = URL.replace("home.html", "") + "updateList?"; URL = URL + "list=location";
// Create the new var for the XMLHttpRequest and define what it does var initLocationList = new XMLHttpRequest(); initLocationList.onreadystatechange = function() { if (this.readyState == 4 && this.status ==200) { var vals = JSON.parse(this.responseText); var i; for (i in vals.location) { $locationList.append("<option>" + vals.location[i] + "</option>"); } } };
// Call the above method initLocationList.open("GET", URL, true); initLocationList.send();
My VI, updateList, is a testing VI and doesn't reflect our end intentions. All I wanted to do was show that the "list" parameter would be updated and received (which it is), that my JSON string is properly being created (which I think it is) and try writing my response back to the HTML (which is where I'm having difficulty). I have a feeling my problem is with how I'm attempting to access my JSON data, or that maybe I'm trying to access the data after it's been cleared. Another way I attempted to work towards this function is:
$.getJSON(URL, function(data) {
var vals = text(data.location);
for (var i in vals) {
alert(vals[i]);
}
});
When I was playing with using just a JSON file on my web service, I was able to get this working. It's only now that I'm testing the interaction between my VI and the web service that I'm having troubles. Honestly, I'm still learning how to do most of this from the ground up. Most of my functions are just similar to how they would be written on tutorial pages and it's possible that there's a glaring problem that I'm missing, so any feedback would be appreciated.
Thanks in advance for any help!
-Arge
Solved! Go to Solution.
03-07-2017
12:26 PM
- last edited on
05-21-2025
06:14 PM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Arge!
I think what is happening is that the output type of the HTTP Method VI is configured for terminal usage while stream based VIs are being used. To use stream VIs like the Write Response VI the output type of the HTTP Method VI needs to be set to stream.
Milan
03-07-2017 12:29 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Not only was it fast, but that solved my immediate problem. Thanks so much Milan!