- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Copy one string to windows clipboard use Javascript in LabVIEW Web module
12-27-2022 10:46 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi:
I would like to copy one string to windows clipboard use Javascript in LabVIEW NXG web module.
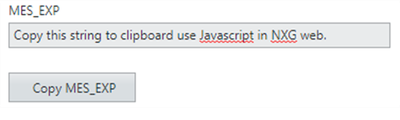
The UI operation process is to put the "MES_EXP" string into the clipboard after user push down "Copy MES_EXP" button.
I had found the Java code for this app on the web, and I have tried many times to modify it according to the documentation on the NI official website.
However, it still doesn't work, I don't know where the error is, and since I don't have the ability to edit Java programs.
I'm hoping someone can provide this example to help me step to step how to use Javascript in LabVIEW NXG Web (or G Web) development.
I will keep trying and never give up. 😊
Anyway, thank you for reading this.
Best regards
Joe
Attach some information as follows:
LabVIEW Web UI:
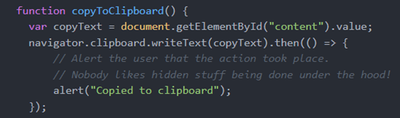
Javascript: (Reference: " https://stackabuse.com/how-to-copy-to-clipboard-in-javascript-with-the-clipboard-api/ " )
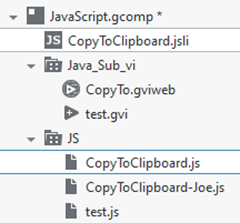
Create JSLI in LabVIEW program:
- Tags:
- javascript
01-02-2023 05:54 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Joe,
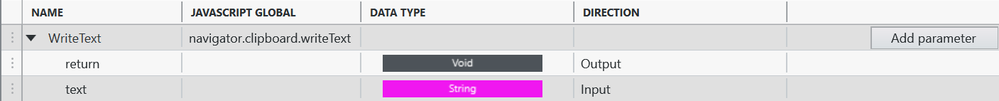
In this case you can have the JSLI document call the navigator.clipboard.writeText function directly:
As the writeText function can be passed a string according the the MDN Clipboard.writeText documentation.
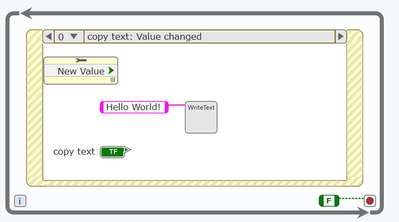
Note that the documentation states that using the writeText api requires "transient user activation". This means that you can only invoke the Write Text VI created by the JSLI in response to a user interaction. A good example is to call it in response to a button click event like the following:

Finally note that the G Web Development Software editor is based on Chrome 64 which does not support this feature. So running the Write Text VI inside the editor will result in an error. To test the behavior you need to use Run in Browser or build and deploy the WebVI to test in a modern browser.
Milan
01-09-2023 08:16 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Milan:
Thank you very much, it works now.
I had been succeeded to test the behavior use Run in Browser (Edge).
And first time, I need to accept to use the clipboard in Browser.
Thank you very much.
.^_^.
Joe