LabVIEW Real-Time Sample Template - Embedded UI
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
Products and Environment
This section reflects the products and operating system used to create the example.To download NI software, including the products shown below, visit ni.com/downloads.
- LabVIEW Real-Time Module
Software
Code and Documents
Attachment
Description
Description-Separate-1Overview
This sample LabVIEW project focuses on development practices when using the new Embedded User Interface (UI) feature introduced with LabVIEW 2014 Real-Time. Use this project as a reference for best practices and code considerations for introducing UI functionality into your cRIO program.
Overall the introduction of the Embedded UI grants the following capabilities,
- Remove the need for a dedicated HMI, reducing overall system complexity and cost
- Provides desktop interface (Xfce) for NI Linux Real-Time OS running on the controller
- Reuse and display the front panel of your LabVIEW RT VI
- User Event programming for front panel objects
Refer to the LabVIEW Real-Time Module Help documentation for further information on this feature. A couple pages I specifically recommend are,
Design Considerations for Displaying RT Targets VIs
Interacting with the Front Panels of RT Target VIs
Another relevant document is the NI CompactRIO Performance Controller: Performance and Throughput Benchmarks. This document overviews the performance impacts associated with enabling the Embedded UI and provides a helpful performance comparison between the different cRIO options.
Description
This sample template provides an overview of how we can use LabVIEW and the new Embedded UI feature to simulate, monitor, and display a simplified version of a 3-phase (Oil/Water/Gas) Separator on a performance cRIO-903x controller. We will use a simple mathematic model in a Timed Loop to represent what would be our deterministic data acquisition from a physical system. The data will be transferred to a non-deterministic loop to be processed and displayed to the UI. Lastly, the code will also maintain an event structure to respond to front panel events we have registered so that we can command our system.
Project Layout
The LabVIEW Project is relatively straightforward. Here is an overview,
Note: There is no networking or Windows side software in our project. Using the new Embedded UI feature we are sending the display information directly to our monitor from the cRIO-9033 Mini DisplayPort so we no longer need to transfer the data over the network to another machine to display the information.
LabVIEW Real-Time Code
The top level RT VI "RT Main - Separator Monitor and Display.vi" is where the majority of the code is stored for this example. We will focus on this VI for the majority of the documentation.
RT Main - Front Panel
The Front Panel of our top level RT VI will become the UI displayed to our connected monitor. Here is a quick peek at the front panel on the development side,
In this example we are relying on a Tab Control as the main control for the front panel. Tabs are a great way to organize and display information that doesn't need to be constantly displayed and would not normally fit all on one screen. There are other methods to layout your UI but keep in mind that the following features are unsupported on Embedded UIs.
- Subpanels
- XControls
- 3D graphs
- 3D Picture Control VIs
Refer to the Design Considerations for Displaying RT Targets VIs help documentation for further information on unsupported features.
Be careful when considering resolutions between development and deployment screens. In general a good practice is to start by designing your UI to fit the lowest resolution you intend to support. Traditional Touch Panel Computers (TPCs) would normally display around 800x600 due to their smaller size. This was often the resolution constraint that previous UI's would conform to. However, with the Embedded UI for NI Linux Real-Time OS it is unlikely that we will run into this constraint because you can now leverage modern monitors that support higher resolutions. In this example, I am setting the resolution for the Embedded UI to 1280x1024. Here is what the Front Panel and desktop looks like on the Linux side during development.
Setting the resolution of the Xfce desktop running on your controller is simple. All we need to do is open Display on the bottom tray on the desktop and select our desired value for Resolution:.
With the resolution set we can finalize the Front Panel UI and ensure the code functions properly before building the final application.
Note: As mentioned previously, we use Xfce to create the embedded UI for RT. To learn more about using and configuring Xfce, refer to the Xfce help available on the Xfce website.
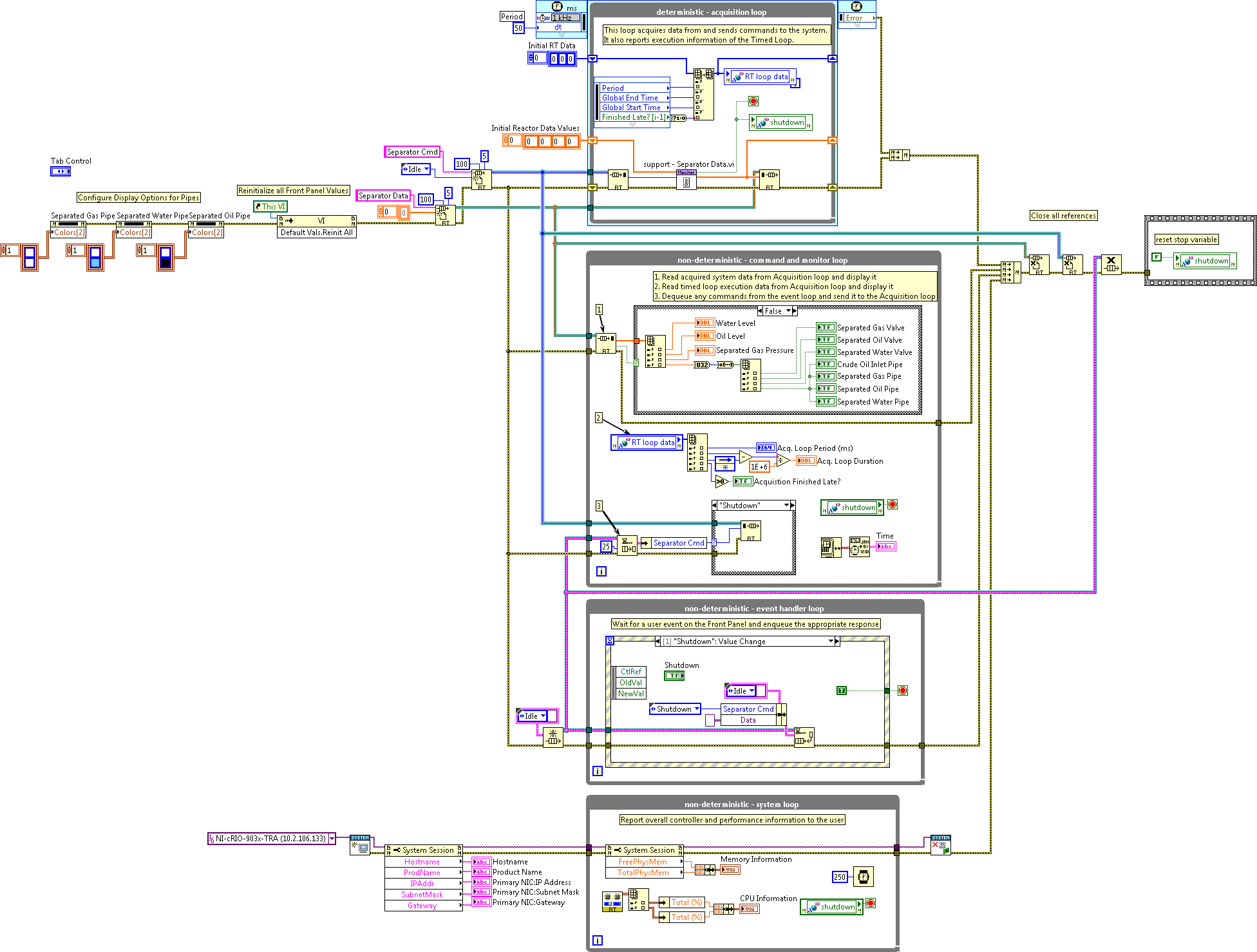
RT Main - Block Diagram
The code on the block diagram is comprised primarily of four asynchronous loops. Here is a quick look at the code and an overview of each loops responsibilities,

- Acquisition Loop (Timed Loop) - Acquire Separator data and RT execution information and send it to the display loop using RT FIFO and Single Process FIFO variable. Used both transfer methods as a demonstration of deterministic data transfer options.
- Command and Monitor Loop (While Loop) - Read deterministic interprocess data and display it using front panel controls and indicators. Receive queued command messages from the event loop and send them to the Acquisition Loop deterministically using an RT FIFO.
- Event Handler Loop (While Loop) - Handle registered user events on the front panel and queue them into the Command and Monitor Loop to be processed appropriately.
- System Loop (While Loop) - Display useful information about the overall health of the system using System Configuration VIs and methods.
In this example we focused on covering a range of simple sets of functionality. We have front panel property modifications, Event handling, deterministic data analysis, interprocess communication, and system usage display. However there are other common tasks that could be added such as logging and network communication. Here is where I recommend placing those functions in this current architecture.
Data Logging - Add this to the Command and Monitor Loop.
This is a non-deterministic action so it shouldn't be in the Timed Loop. And, the majority of your acquired and calculated data is already exposed in this loop so it would mean one less mechanism for interprocess data transfer.
Network Communication - Add this to the Command and Monitor Loop, System Loop, or a new loop.
Placement for this functionality is trickier and really depends on the intended network throughput. It certainly should not be in the Timed Loop because its non-deterministic but the other loops are all an options. Command and Monitor Loop allows you to write to the network buffer faster (compared to the System Loop) but would likely increase the cpu usage of the system. My recommendation in this circumstance is to go with whichever is easiest to implement. If you plan to transfer a lot of network information, place in the Command and Monitor Loop. You may find that it works without issue and you have plenty of performance to spare. Otherwise, you can always rework your code as needed.
Control Algorithms - Acquisition Loop
Control logic should be placed in the Timed Loop because we want to make sure it finishes on time so that the system is accurately controlled. This is the case for any other deterministic calculations or algorithms.
Interactive development process with Embedded UI
Previously when you develop LabVIEW Real-Time code, the initial round of testing would involve interactively running the real-time code on the target. When developing with Embedded UI enabled on your controller this process will be similar except now the front panel for your interactive VI will also show up on the Embedded UI display of your NI Linux RT controller.
Gaining control of Embedded UI during interactive execution
At first, the Windows front panel will have control of the interactive VI. You will have full capabiilty to test in this environment and you will see that the front panel on the Embedded UI will mirror what is on the Windows host side. This is referred to as a Remotely Controlled panel and you will see an indication at the bottom of the panel to know that the panel is being controlled remotely.
In order to relinquish the remote control and test the front panel interaction directly on the Embedded UI we will need to do the following,
- Run the code interactively from the Windows host to start
- Disconnect from the target from within the project by right-clicking on the target and selecting Disconnect
- Observe that the "Remotely Controlled" message that was previously on the Embedded UI panel is now removed.
- Connect a mouse and keyboard (or a touch-enabled monitor) to the controller using the USB ports
Full testing capability of the Embedded UI front panel should now be accessible. The VI can be stopped and run again for multiple tests. In order to test any updates to the code on the host side, the target will need to be connected again so that the updated VI and any of its new dependencies will be distributed to the target.
Modifying the Run-Time layout of the Front Panel
As the front panel layout and the code functionality are nearing completion it is time to investigate the run-time appearance of the application. Using VI Properties we can modify what front panel objects display and our window size, among many other things. Access these options in the VI Properties (File>VI Properties or press Ctrl+i). For more information on each of the categories in the VI Properties, refer to the LabVIEW Help on VI Properties.
Specifically for this example we will focus on setting up the Embedded UI in a "Kiosk" mode, where we will make it fullscreen and we will remove the menu bars and window bars. This process is explained in more detail in the help document, Customizing How Front Panels Display on the Embedded UI.
Although there are many other options, specifically for this example we will,
- Allow the user access to only the Run and Stop Toolbar Options ((VI Properties > Window Appearance))
- Remove the ability to minimize/resize/close the window (VI Properties > Window Appearance)
- Set the window to Full Screen (VI Properties > Window Size (set to match UI resolution))
Here is the resulting Embedded UI on the Linux RT OS.
Further refinement of the Embedded UIs Run-Time display
You'll notice in this example there is a lot of extra space around the Tab control and displays. Admittedly, we could have been a bit better about our use of space and layout. Here are some possible next steps we could take from here,
- Add more objects to display - Fill in the blank space with more information. Provided that it is useful information!
- Scale back our display - No need to overcomplicate the UI if we don't need to. We can always select a smaller resolution to make our existing UI to encompass more of the screen.
- Remove the Xfce panels - To further constrain our display we can hide access to the Xfce configuration panels at the bottom of the Embedded UI. This will prevent users from adjusting the display settings. Read more on how to perform this in the Customizing How Front Panels Display on the Embedded UI document.
- Focus on and improve differences between Windows and Linux display - There are inherent differences between the OS's and how their information is displayed. Check out KnowledgeBase 6O07SO5A: Why Does My Deployed Embedded User Interface Not Look Like My Host User Inte... for more inforamtion and recommendations.
Once we are satisfied with the interactive functionality of the Real-Time code and the Window Appearance of the Embedded UI the next step is to build the application so that our code and UI will run stand-alone on the target.
Building the Stand-alone Executable with Embedded UI
Building and deploying a Real-Time application with Embedded UI follows the same procedure as with any previous Real-Time application (Refer to the help document Building a Stand-Alone Real-Time Application (Real-Time) for more information. We will use the LabVIEW Project Build Specifications to configure how the application is configured, built, and deployed.
Once our build is complete we can configure the standalone application to run as startup so that it will automatically run when the target reboots (and will continue to run after any further reboots). Configure this option by Right-Clicking on the build specification and selecting Run as startup. The application will be sent to the target, the target will reboot (after you accept the prompt to allow it), and our system is now configured.
Requirements
Note: A 2013 version of the software is included for anyone wanting to view the source code in a previous version. However, the Embedded UI features will only work with 2014 and newer versions.
Software
Required,
LabVIEW 2014 or later
LabVIEW 2014 Real-Time Module or later
Recommended,
LabVIEW 2014 FPGA Module or later
Hardware
NI Controllers running the NI Linux Real-Time x64 Operating system support Embedded UI functionality. Refer to the following knowledge base to determine if your device supports Embedded UI:
Required,
- miniDisplayPort cable (likely a converter, as well)
- Desktop monitor (can be touch enabled)
Optional,
- USB touch-enabled monitor
- USB Keyboard and Mouse (allows you to interact with desktop OS)
Example code from the Example Code Exchange in the NI Community is licensed with the MIT license.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
as Labview 2013, can you submit this project source code ?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Are there exceptions to the Windows front panel having full control of the interactive vi? For example, a vi launch asyncronously can be controlled on the target when you disconnect from the target, but doesn't seem to work interactively from Windows while connected to the target.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Hey srkanylmaz,
The embedded UI feature was introduced with the 2014 release of LabVIEW Real-Time so the target type won't work in a 2013 project. Is there a specific part of the project you would like in 2013 format?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Hmm, actually i am interested in your design pattern (in 2013 Labview). I guess, it is consumer/producer. I have some experience about that.And i know some examples. However, i would see an example like yours. If possible, i will be greatful to you..
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
I added 2015 and 2013 versions of the project.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Hey kwkengineer,
There are some, yes. As you've noted sometimes there is a break in control between Windows and the Embedded UI. I believe I seen this behavior with dialog windows as well. We don't have a common list of these, unfortunately. Are there others that you have run into? I can start putting a list together to help other users in the future.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Only other thing I've noticed so far is the front panels for the Asynchronous vi (which are Actors) don't remain open on the Embedded UI in the built application, but they do when run interactively.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Thank you.. This is so helpful.. good job ![]()
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
I've noticed that front panel object property nodes sometimes don't work from Windows interactively (LabVIEW 2015).
For example, a property node for a Tab Control (Pages[0]->ObjectsOnPage) will return an empty array. Moving the VI within the project to the My Computer target, and then back to the cRIO target fixes this (returns a populated array) until the next block diagram edit.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Can I use this concept for cDAQ9137? Currently I developed one platform but I used all time loop but here determinstic loop is time loop only all others are while loop. In my system I am observing 10~12ms delay between the target displaceemnt and measured dispalcemnt when feeding the measured force. Do you think the loop time can be the source of this additional delay? My loop time is 4ms.
