- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to create attractive front panel?
08-08-2011 03:41 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi,
i am trying to make my front panel attractive and asthetic in look, this application is for energy meter so also looking for related GIF that i can embed in panel. please guide me if there is any way to custmize front panel so that it will give feel like windows applications ? i am attaching snap shot of my appplication main window, could not make more good looking than this please give your suggestions.....
- Tags:
- GUI
08-08-2011 03:55 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
The beauty of LabVIEW is that the applications already look like Windows applications! Your enclosed snapshop looks to me like a (simple) Windows application.
How would you perceive a Windows application should feel? You seem to have an idea in mind. Could you post a sketch, for example?
Also, it looks like you've already embedded an image in your panel. Is it that you are looking for a GIF of a power meter?
Why does it need to be more "good looking?" If all your functionality is there, keep it as clear and simple as possible. That's the rule!
08-08-2011 04:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Ken thanks for reply,
All functionality is working here but i got some comment over the look of FP so wanted to change it, yes i have already embedded image in FP but it is static one,,,,is it possible to embed GIF which can animate in run time ? i have modified oriantation of FP (attached here) controls by that it got new look which is seems to be ok, but now i am looking for GIF for power meter which will add in the FP look...
08-08-2011 04:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
OKay but, in my opionion, you're actually trying to make it look LESS like a Windows aplication and more like the real world. Animations are nice for decorations, but I'm a big believer in functionality and simplicity Animations and pretty pictures detract from that.
Try this: http://tinyurl.com/4xpfjpt. Here's a really good one: http://en.wikipedia.org/wiki/File:VU_Meter.jpg. I don't know what the terms and conditions are for re-use, so, I suggest that the safest thing is for you to find an old tape recorder, or something and take a photo of the vu meter. Doctor it in a paint package so that the units are displayed.
08-08-2011 09:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
May I suggest not to use more than two different fonts? One font type should actually be enough, unless necessary.
And I would not recommend serif fonts since they're more difficult to read in screen, specially when there's no edge smoothing.
Try to respect original proportions of the decal images, they look distorted (for example, respect 16x16 pixels, don't stretch them to 13x16).
Less is better, don't overuse LabVIEW decorations, likes frames, lines and boxes. Just get rid of the lines and expand the "main" box.
What if you put your app's name instead of the word "Main"?
I agree with Ken, plus, animations can consume valuable resources.
This site is web oriented, but it's very inspirational: http://www.webdesignerdepot.com/
08-09-2011 09:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I think the problem with this front panel is that it wastes almost all of the space, and it doesn't do much. It almost looks like it could be a splash screen that just temporarily appears. What does this program do? This screen seems to only allow the user to go somewhere else (assuming that is what happens when you click a button). The screen also looks more like a web site than a Windows App. You'll noticed that there isn't a big static decal occupying a fifth of the usable space when you look at Word, or Paint.Net? The title belongs in the title bar. All of the buttons could be in a menu (maybe View?). Then you can use the rest of the window to do something useful, like display the current state of the equipment or something.Just my thoughts. I apologize if I sound critical. I hear, "your GUI is going to look like LabVIEW, if you program with LabVIEW," all the time, and it isn't true. If the developer knows how to use LabVIEW to design a nice GUI, it can be indisinguishable from traditional "Windows" apps.
Oh, and instead of using an animated gif, you can actually use a picture ring to animate items as well. That way, you can control the display control by control, and work entirely in LabVIEW.
Chris
08-09-2011 09:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thank you all for your tips...
09-22-2011 06:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I must confess, I've only browsed through the other replies, so I might be re-posting this. Something I really like to do, when making a simple UI like the one you attached, is to create a picture in a photo manipulation program, like GIMP. With all my buttons and everything included in the picture. That way I can create and draw all object with a lot of freedom. When I have my GUI ready, I just place that as the background of my front panel, and place the controllers at the places where they are drawing in the picture, than make all the controls transparent.
09-22-2011 06:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Fred,
You can certainly do that, but there would be no visual reaction to the mouse presses if the buttons are not visible and the user is looking only at a static picture. With customised buttons, you can replace the individual elements that represent the button states (impressed, depressed, transition to depressed etc.) which provides a more usual feel to a user interface.
12-21-2011 09:08 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
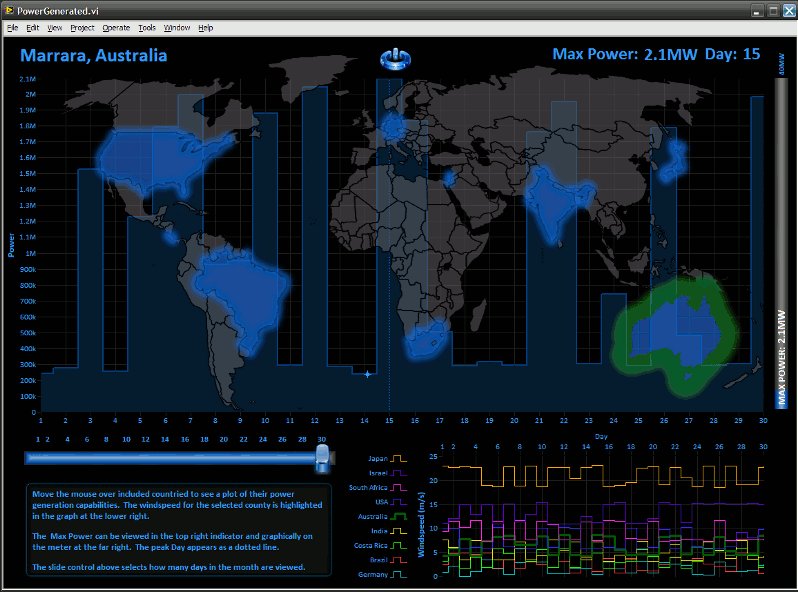
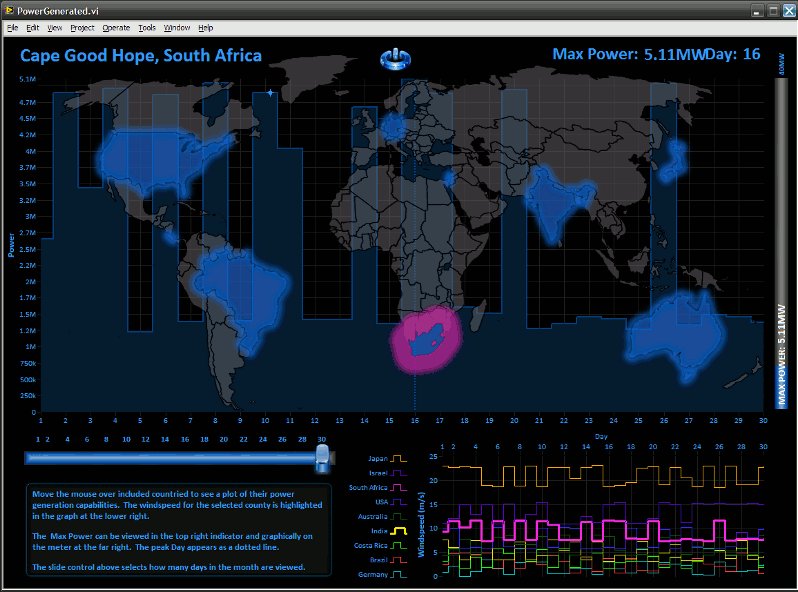
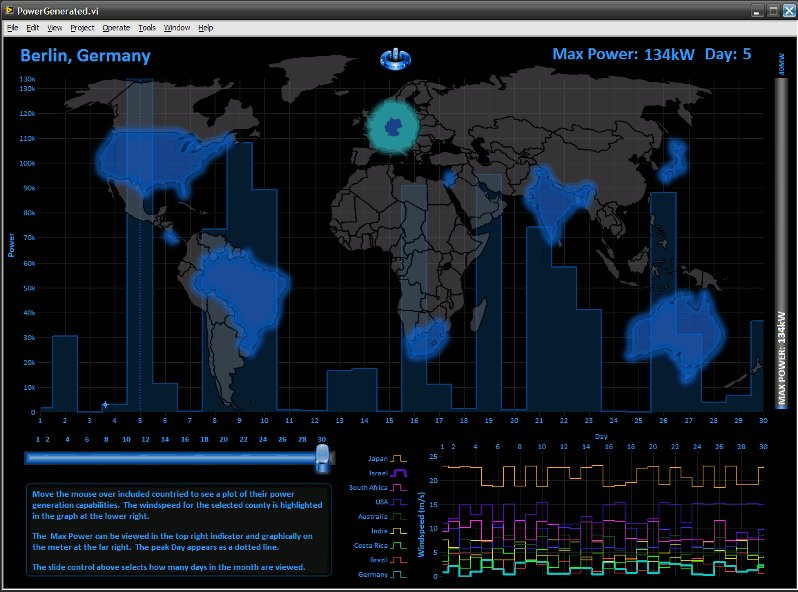
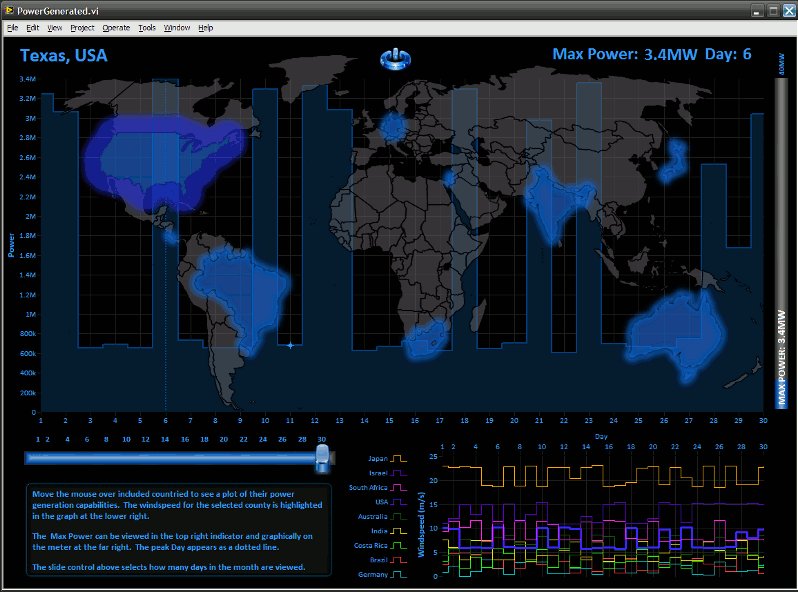
Looks like you're in luck. The 2011 coding challenge includes a user interface challenge for displaying wind generator data.
Here's a preview of my entry.
I'm sure you'll find lots of ideas there!