- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Tab control - Padding around image
11-14-2019 08:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi all
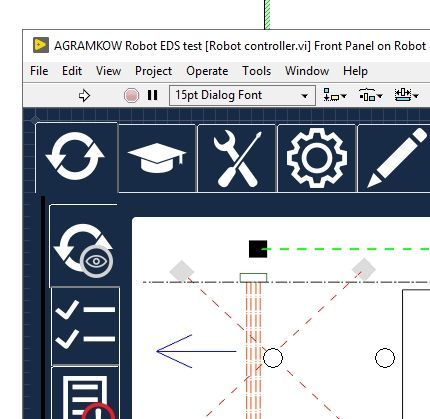
I am working on an application where we have more tab controls inside a main tab control. This is done to have a main menu, and sub menu's depending on the main menu. Please see picture below:
In sted of text, we use pictures (60px X 60 px) as icons.
But I am not completely happy with the alignment of the sub-tab compared to the main tap. I would like the width to be the same, to avoid that it looks like the sub tab is shifted to the right.
On of the problems I see, is that the "padding" around the images are different. Depending on if the Tab Location is placed on the top of to the left. Please see the picture below:
The red arrows show more "Padding" the the yellow arrows. All pictures are 60 x 60 px.
Are there any way, to control this padding, to eventually align the tabs better.
Best regards
Karsten
11-14-2019 10:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
There are some properties nodes for controlling Tab size, that may be useful, see below.
The other option is to try to increase the padding on your image that you are using for the tab.
mcduff
11-14-2019 12:36 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I think the issue is that the sub-tabs are vertical. What is horizontal padding in the outer tab control becomes vertical padding in the inner tab control. You should be able to take the tab width in the outer control and set it as the tab height in the inner control (using the property nodes that mcduff suggested).
11-15-2019 12:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thank you for your reply.
I have tried to adjust the size according to the property node, which gives an improve result, but I am still not 100% happy 🙂
I have selected "Fixed Tab Size" and used the property node to make the tabs the same size, but the padding to the left is still not equal to each other, please see picture:
I have looked for a property node to adjust the image, but I still need some more help 🙂
Best regards
Karsten
11-15-2019 01:01 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator