- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change background color of a table based on table cell values quickly.
04-06-2015 09:08 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Is there a more effecient way to change the background color of a table based on the cell values of the table?
I can do this cell-by-cell using the property node, but it is very slow. It helps a little by deferring panel update, but it is still slow. Is there a better way?
Thanks.
Ian
04-06-2015 09:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
04-07-2015 08:01 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Jim Thank you for your help. This is what I am doing now, but it can be really slow if I have to color a large table, say, a 500 x 500 table. The speed is significantly increased when I "defer panel update". My real question is, instead of replacing an element of a 2D array representing the background color of a particular cell of a table, is there a way to update a 2D array representing the background color of the table at once? Thanks. Ian
04-07-2015 10:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hey Ian,
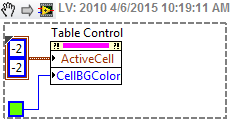
Jim's code may look similar to what you're currently doing, but it actually does do what you're looking for. The -2, -2 constant wired into the active cell actually means that the whole table is selected. So by wiring that in as a constant, you can change the color of your whole table.
Here's some more information on that if that wasn't a very clear explanation.
http://digital.ni.com/public.nsf/allkb/B8700C12AC7CE927862569DD0063CB0A
Technical Marketing Specialist
National Instruments
04-07-2015 02:08 PM - edited 04-07-2015 02:37 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
If you want to color each cell according to the value, you need to do it one cell at a time and the above answers don't apply.
You can dramatically speed up things by defering front panel updates for the duration of the operation.
(sample code can be seen in the top picture here)
EDIT: I noticed you tried this already. Can you show us your code?
How many cells need to be colored on average? If there are not that many, first write the background color using -2,-2, the only write the few cells to be colored, skipping the rest.
How big is the table? If it is much bigger than the table indicator, all you need is to color the visible parts whenever the data or the scroll position changes.
04-07-2015 02:41 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
One way to hack it is to set all cells to transparent background color, then put an array of color boxes behind it. This would require that all cells be the same size and shape.
04-09-2015 04:20 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
That's an excellent idea, I will try that.
But isn't the background color of a table stored in a 2D array? Looks like we just cannot access it.
Actually, in most applications, "defer panel update" is good enough. Just in a few cases, it is still a little bit slow.
04-09-2015 04:53 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thanks for all good suggestions.
In my application, the table size can vary greatly.
At the moment, I am updating every cell using 2 FOR loops, cell by cell. I will use -2,-2 to color the table to most common color first as suggested, and then modify only those cells that need to be changed.
The part of the wiring diagram is attached which shows how I implemented the "Defer panel update" function. It is quite simple.
07-03-2016 07:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Here is the better way. I struggled with this for far too long 🙂
Do you want to display a number in each cell of an array or table and also independently change the background color of each cell? The table must be scrollable and the index control must work properly. It must redraw quickly. Here is a solution that meets these requirements.
This method uses a cluster of a string and a color box. The string is transparent and is in front of the color box. Put this cluster in an array and wire it as shown in the diagram. This also works with numeric values.
To see it work, run the vi. You are not limited to two colors. With minor code change’s you can have all the colors you want.
I know of two other ways to do this but each has problems.
The first method is to use a table with a property node to set the background color using nested for loops. This is very slow, typically 1 second per refresh. Setting all colors to green and then only turning the active cells red reduces that by half but this is still slow. In addition it produces a confusing flicker.
The second method is to stack an array of transparent text on top of an array of color boxes. This is fast but the scrollbars and the index controls do not work properly.
07-03-2016 08:12 PM - edited 07-03-2016 08:14 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Overlapping objects typically cause a UI redraw penalty.
Can you show us your benchmarks for the table colors? (e.g. Did you disable front panel updates when doing the table colors? Were the fields the same size?)
Why do you have so many FOR loops? Everything can be done in the first stack, right?
What happened to your diagram background?
Why are your panels located outside the screen when no longer maximised and why are they maximised to begin with?