- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- « Previous
- Next »
Labview POST, PUT HTTP method
Solved!06-17-2020 12:32 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I have similar problem. I want to send text messages using twilio api from labview. For that I am using HTTP POST method in LabVIEW.
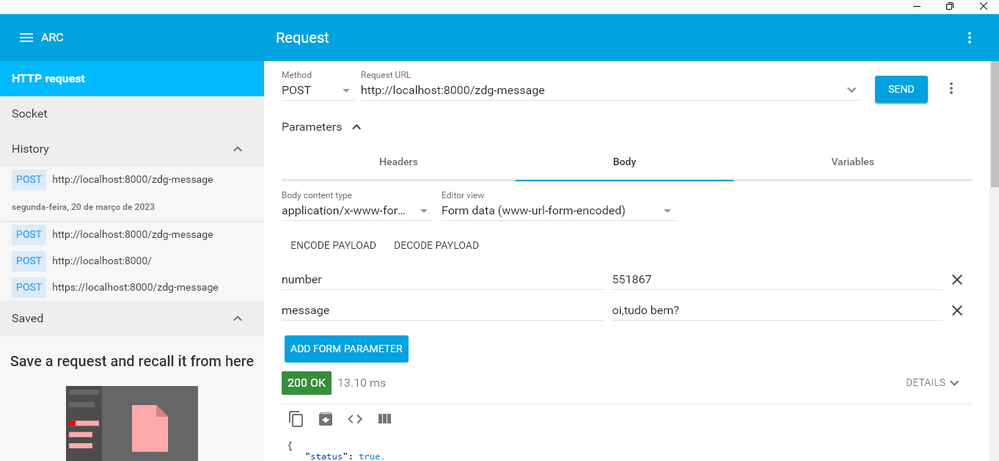
I am not able to determine how to send form-data using POST.vi. I have tested the same using postman, and it is working fine, with Body in postman as :
Body
form-data
Body : "Text Message"
To : "Receiver's number"
From : "Sender's Number"
I want to send the above data using POST.vi. I have already tried few things like:
Converting the above data to JSON and feeding it to Buffer input of POST.vi as
{"Body" : "Text message"
"To" : "Receiver's number"
"From": "Sender's number"
}
and
{ "parameters" : [{"Body" : "Text message"
"To" : "Receiver's number"
"From": "Sender's number"
}]
}
10-06-2020 06:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi all,
I need transfer a file to device using HTTP. This is example how it's working using cURL (https://curl.haxx.se/)
curl -H "Expect:" http://192.168.0.0/controller/putfile -F username=MyUser -F password=MyPassword -F filetype=setupfile -F input_file=@setup.xml
But I really don't how convert it to LabView using POST or PUT method. Somebody helps?
06-23-2021 08:49 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Milan
How can we got the case name Authorization?
07-20-2021 12:58 AM - edited 07-20-2021 01:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi all,
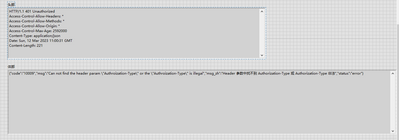
When i use Labview Post.vi to tansfer date, it can correct receive date. but display date formate error.
when i use postman send the same date, it can receive success. The Labview and postman header difference is content - Length,Labview is 48 and postman is 35.
The buffer data is:
{
"SiteInfo": {
"SiteWorkers": "000",
"SiteLocation": "12",
"SiteDataType": "老化",
"SiteIP": "192.168.40.103"
},
"SiteDatas": [
{
"ProductModel": "LT150EH161D105",
"Number": "1",
"Barcode": "H181603800000",
"AgingDatas": [
{
"DateTime": "2018-01-10 12:47:22",
"Temperature": "30",
"VoltageMax": "",
"Voltage": "233.650",
"VoltageMin": "",
"PowerMax": "300",
"Power": "151.69",
"PowerMin": "100",
"PFMax": "1",
"PF": "0.97",
"PFMin": "0.8",
"CurrentMax": "",
"Current": "0.649",
"CurrentMin": "",
"Result": "PASS"
},
{
"DateTime": "2018-01-10 13:18:50",
"Temperature": "30",
"VoltageMax": "",
"Voltage": "231.200",
"VoltageMin": "",
"PowerMax": "150",
"Power": "66.59",
"PowerMin": "30",
"PFMax": "",
"PF": "0.88",
"PFMin": "",
"CurrentMax": "",
"Current": "0.288",
"CurrentMin": "",
"Result": "PASS"
}
]
}
]
}
can you help me?
the attach is the Labview and postman pictrue.
thanks
andy
07-20-2021 03:03 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Andy,
Can you put this to a new thread? It may get seen by more people than adding to an existing one.
I can prime you with some more questions though:
* What are you sending data to?
* Is it right that the application you send data to complains about the date format?
========
Ask me about Rust & NI Hardware
My writings are at https://www.wiresmithtech.com/devs/
03-12-2023 06:13 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
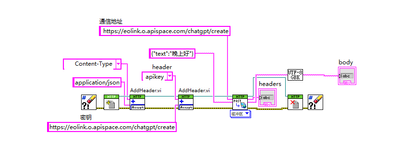
There is no apikey in the header. If forced to enter, the returned result will prompt an error. Please also help me check the reason.
03-12-2023 08:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
已找到方法了,感谢大家
03-22-2023 05:36 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
05-04-2023 01:35 PM - edited 05-04-2023 04:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi,
I am new to labview and have been struggling with token management in Labview. I am creating a server that will interact with Labview. The user logs in using Labview's POST VI and a token cookie is returned. I am trying to save that cookie in a file inside Open Handle VI and need assitance. The goal is for after that step, Open Handle will automatically add the cookie to the headers for further API calls to my server.
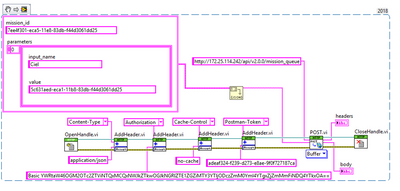
From researching, I have found a few ideas. Attached is a block diagram from another post: https://forums.ni.com/t5/LabVIEW-Web-Development/Labview-POST-PUT-HTTP-method/td-p/3663058.
My first approach is manually saving the session token and my second approach is using the file path terminal in the Open Handle VI. I was hoping for clarification for both methods.
Approach 1:
1. After the POST request where we login to the server, we can use the header's terminal in the right output side to grab the session token.
2. We then store it in a local variable and wire it the value on the next 'Add Headers'
3. Then we make another POST call to the protected route with our cookie.
Open Handle --> POST --> local variable --> Add Header VI (cookie value) --> POST call ... -> Close Handle
Alternatively, just wire the cookie value from the get header to add header:
Open Handle --> POST --> Get Header VI (cookie value) --> Add Header VI (cookie value) --> POST call ... -> Close Handle
Block Diagram from Page 1:
Approach 2:
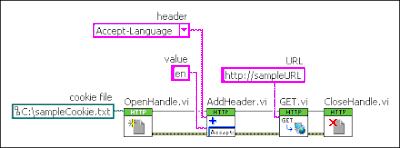
We start with the Open Handle and create an empty file SampleCookie.txt to the cookie file input.
Now the goal is for a future POST call to insert the cookie inside this file and then for Open Handle to automatically attach the cookie in the file to further API calls
My guess:
1. POST VI is wired to Get Header VI which gets the cookie value.
2. Get Header VI value is wired to "Write to File" with the file name as "sampleCookie.txt"(the same file as in the Open Handle VI).
3. Then the client handle is sent to our 2nd POST VI.
4. Since now the sampleCookie.txt has the cookie value in it, the Open Handle VI will automatically add the cookie header to my second POST VI call
5. It goes to the protected server route and the cookie is checked and other server logic.
6. We eventually close using Close Handle VI which deletes the cookie file.
My questions:
1. Did I do this right?
2. To store the cookie in the file do I have to change the formatting or anything?
3. Suggestions of more efficient method of approach 1 vs 2?
Below I attached help pages for Open Handle, Post, and a POST request with the SampleCookie.txt file path I mentioned.
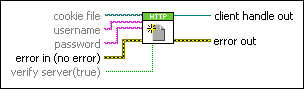
OpenHandle HELP page:
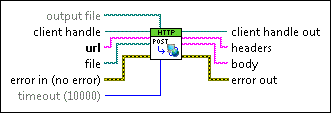
POST HELP page:
08-11-2023 09:52 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
- « Previous
- Next »