- Document History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
Getting Started Series | See an Image of the Front Panel on the Web
________________________________________
Overview
Sometimes all you want is to see your front panel through the web. This tutorial will step you through how to create a basic LabVIEW Web Service method that will display the current image of your front panel when you go to that webpage.
This tutorial is loosely based off of the Web Services showcased in the Weather Monitoring Example Project that ships with LabVIEW. You can find this example by going to Help > Find Examples and searching for “Weather Monitor”. Note that this will not work for applications on a RT target, since RT executables do not have front panels!
________________________________________
Prerequisites
You should be able to create a basic Web Service and build a LabVIEW executable with Application Builder.
Building a Stand-Alone Application in LabVIEW
Hardware
None
Software
LabVIEW 2013 or newer
Application Builder
________________________________________
Procedure
First, we will be getting an image of the front panel using a VI Server Method. Open up the VI that you want to publish to the web. Now below your existing code, drop a VI Server Reference and an Invoke Node from the Applications Control Palette. Wire them together as shown below.
On the Invoke Node, click Method and select Front Panel > Get Image. Wire a false constant into Visible Area Only as shown.
When executed, the Method will grab an image of the front panel. Now we need to transfer the image to a web method VI. In LabVIEW 2013 and newer, web method VIs operate in the space as the main VI. This means we can use any method of inter-VI communication to send data between the main VI and the web method. In this example, we will be using a named notifier.
From the Notifier Palette, drop an Obtain Notifier and give the notifier a name. In this case, I’ve named the notifier “image”. We will need to specify the data type of the notifier. Right click the Image Data Output of the Invoke Node, and select Create > Constant. Wire this constant into Obtain Notifier to set the data type.
Now let’s send the image to the notifier. Drop a Send Notification function and wire in the notifier reference and the image data as follows.
Enclose the code in a while loop, so that the main VI will continually send new front panel images to the notifier. You will have to implement your own method to stop this loop along with the rest of your application. See the attached example project for one method of accomplishing this.
This completes the necessary modifications for the main VI. Now we will need to create the web method VI to publish the images to the web.
In your project, create a new Web Service. Next, create a new VI in the Web Resources folder.
Go to the block diagram of the new VI. Now copy the code to initialize the notifier from our main VI as shown below. Additionally, wire in a false constant into the Create if not found? terminal.
Since we named our notifier in the main VI, this will obtain the notifier we created there. Drop a Get Notifier Status function to read the data from the Notifier. Next drop a LV Image to PNG Data function to convert the image data into a png image file. Wire them as shown below.
Now we will tell the web page to output an image, and then write the image data. Go to the Connectivity > Web Services > Output Palette. Drop a Set HTTP Response MIME Type. Create a constant for the MIME Type terminal. In the dropdown menu, select “image/png”.
Next, drop a Write Response function and wire the Web Service Request and the png data into the appropriate terminals. Your web method should look as follows.
Save the the web method VI. The name of the web method will be part of the URL of the webpage.
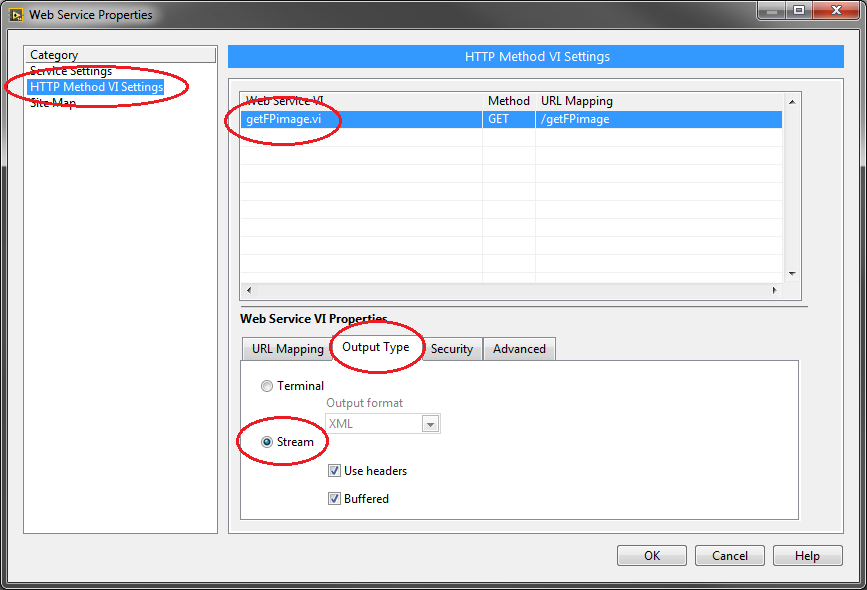
We will now configure the Web Service so that it can respond with the image data on a webpage. Right click on your Web Service in the project explorer and go to Properties. Click on the HTTP Method VI Settings tab on the left. Then click on your web method VI. On the Output Type tab, select Stream. Click OK to save the settings.

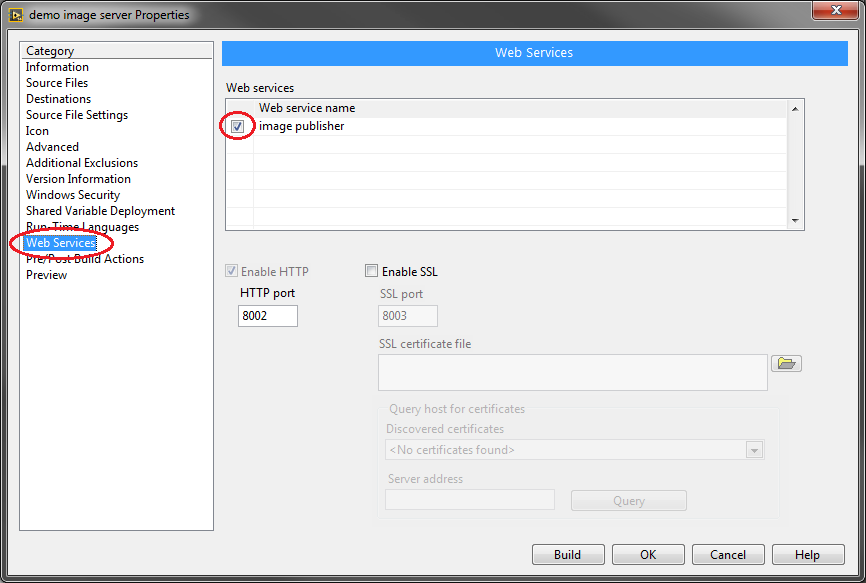
Now we will need to create an application with the Web Service. Under Build Specifications, create a new application. Under the source files tab, include the files that you need to run your application. On the Web Service tab, check the Web Service to include it as part of your application.

Now build and run the application. This will automatically publish the web service. To get the URL of your web method, right click the web method VI in the project explorer and select Show Method URL.
Because the web method is running from the executable, it uses the 8002 port instead of 8080. Be sure to change the port to 8002 in the URL.
________________________________________
Next Steps
Download the Zipped Project below to see completed example of this tutorial
Use simple JavaScript and HTML to format your web page and add functionality
See this example modified to automatically refresh the image through simple JavaScript code
Back to Getting Started Series Home Page
Applications Engineer
National Instruments
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Hello! I'm trying to combine this example with the auto-refresh of the previous tutorial. In the previous example, we defined the inputs and outputs and created a web page. In this example, we seem to be returning just an image which is then displayed on any web browser.
If I want to continually send a picture of my front panel, do I just create a blank HTML page and write javascript code to refresh it at a set interval? Or do I parse through the contents of the Web service query?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
I haven't looked specifically at the examples, but you can send FP updates without dealing with web services. One option is to use the built in remote front panels tool, which for an image should not require the LV run-time engine. Another option is to repeatedly save the FP image to a PNG file and then create an HTML page which would display that image and add a meta refresh tag to it, which should cause it to reload repeatedly.
Both options have some advantages and disadvantages over using a web service for this.
___________________
Try to take over the world!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
thanks tst for your response! I'm trying eventually to push this data out to a webpage using chrome and TV using chrome cast - that required some additional LabVIEW software on the client side. So the web services seemed like a good bet, and I don't think it will take too much tinkering after doing these tutorials. I only need to refresh every 5 seconds, so it's not like the requirements are strict either...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Shehzaada,
I think you have the right idea. You are right in needing to create an HTML page that loads the .js script and creates a <div> where you want to put the image that the javascript loads. In your JS, you will use jquery to invoke the web services method that returns the image data.
I don't have an example of this created and working, but found a blog post where someone described the syntax he used to load an image using jquery:
https://msankhala.wordpress.com/2012/08/29/loading-image-through-ajax/
I would also recommend you build off of the auto-refresh example you referred to. Let me know how far you get and what questions you run into. If you can figure this out, it would be great for you to share this example on the group as well!
Senior Product Manager, Software
National Instruments
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
I'll defintely look into it! Kind of on a time crunch right now to deliver this thing, but I will most definitely come back to it. Another thing I realized is that there are lots of High Res images on my Front Panel - I think it will place a large load on the network server if I keep shuttling this information back and forth, when all that's changing really is the value of some measurements. I might be better off recreating the visuals in static HTML and CSS, and then using the web services ONLY to update the values.
Thanks for all your help and the awesome tutorials.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Hi Guys, Hope Your Doing well Even i am looking forward about auto refreshing an image of the FP and update in the Web Page Any ideas and i also want to know about the origin (or) location of the webpage.So that i can directly edit Auto refresh code . Regards, Krish.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Hey everyone, I took the conclusion to this project and added the html and JavaScript to make the page auto-refresh every 200ms. You can find it here. If you have any questions about how it works or what I'm doing, feel free to reach out!
Once more for visibility:
https://forums.ni.com/t5/LabVIEW-Web-Development/Web-Services-Auto-refresh-images-zip/ta-p/3513335
Systems R&D Engineer - Aerospace, Defense, and Government
National Instruments
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Hey Shehzaada, I posted an updated version of this that does the auto-refresh. See my comment below.
Systems R&D Engineer - Aerospace, Defense, and Government
National Instruments
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Krish, I posted an updated version of this that does the auto-refresh. See my comment below.
Systems R&D Engineer - Aerospace, Defense, and Government
National Instruments
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Hey Tanner, This is great ,I actually done this in other way by saving the image and exporting it to html and published. But i need to know one thing can we stop the vi from the browser?
