Resize Image to a Container Using LabVIEW
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
Products and Environment
This section reflects the products and operating system used to create the example.To download NI software, including the products shown below, visit ni.com/downloads.
- LabVIEW
Software
Code and Documents
Attachment
Overview
This is a simple demonstration using Base LabVIEW functions and property nodes to manipulate different picture images. With this you can resize an image based on the Image container and resize the container based on the size of the picture.
Description
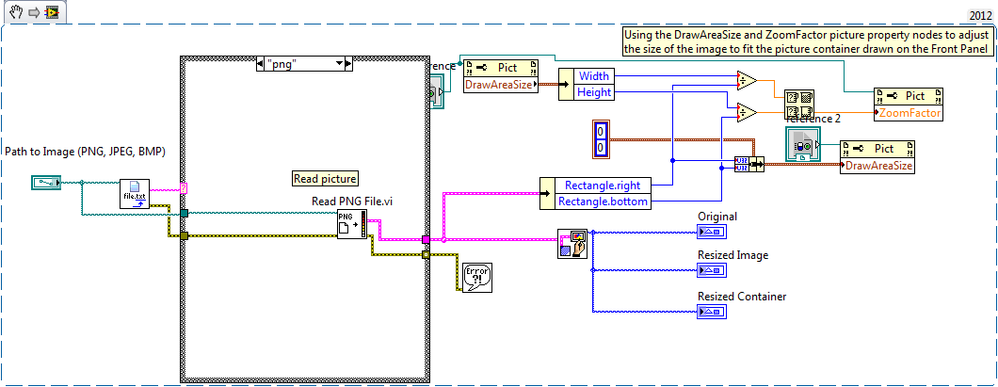
Using the DrawAreaSize and ZoomFactor picture property nodes to adjust the size of the image to fit the picture container drawn on the Front Panel. We are also able to use the DrawAreaSize property to adjust the picture container to match the original size of the picture. This example also uses the picture (PNG, BMP, and JPEG) Read VIs to allow you to select a picture file save to disk. If you do not have an image or what to just run the VI, there is a default picture selected when nothing is selected in the Path to Image Control.
Requirements
- LabVIEW 2012 (or compatible)
Steps to Implement or Execute Code
- Open the VI
- Select the location of the image file using the Path to Image control (If you do not have an image then you can just leave the control blank and it will automatically just use a sample picture file)
- Run the VI
Additional Information or References
VI Block Diagram
**This document has been updated to meet the current required format for the NI Code Exchange.**
M. Whitaker
ni.com/support
Example code from the Example Code Exchange in the NI Community is licensed with the MIT license.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Nice method to resize image. And I am looking for other picture image manipulating ways. I want to ask that apart from the PNG, BMP, and JPEG, does tiff image format is supported?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
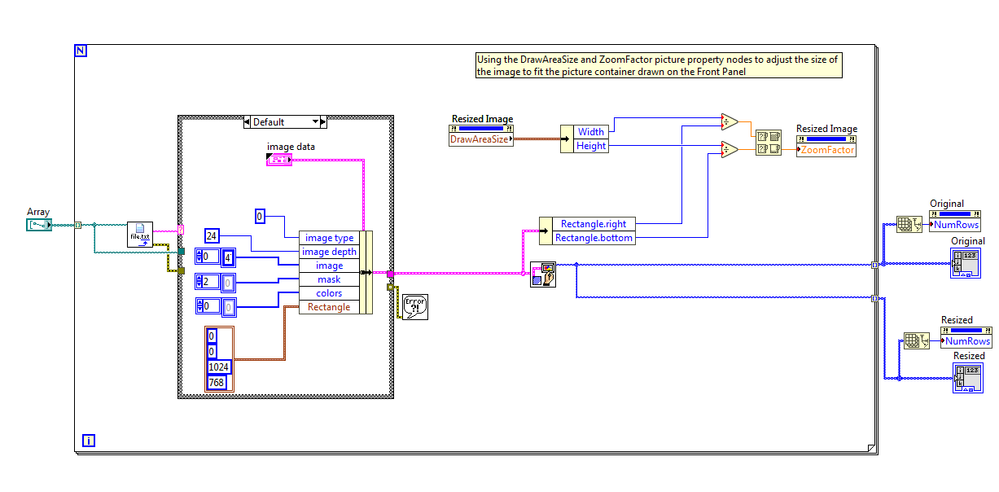
Hello, i tried to modify your code in order to make this work for an array of images.
The problem is that the zoom factor is determined by the last image in the array, and this affects all the pictures in the array. So basically every picture will have the zoom factor of the last image.
Any idea on how i could make every picture in the array have its own zoom factor?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
There is no way to adjust the zoom factor for a single element in an image array control/indicator directly. However, a potential solution is to call the "Get Image" method using an invoke node after the zoom factor has been set for each image and then store the output in the array.
This get image method is briefly described under the "To Save the Resized Image to a File" section, here: http://digital.ni.com/public.nsf/allkb/09F6A234EBFCDC7786256DDD0056668F