- Document History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
digsys-07: RTL Design for Data-Oriented Systems
Introduction
Register transfer level (RTL) design represents a higher level of abstraction than working at the logic gate and flip-flop level. As system complexity increases, tracking the myriad details of traditional gate-level design becomes prohibitive. RTL design abstracts away some of these details, freeing the designer to view the digital system as an information processor.
Traditional hardware description languages (HDLs) such as VHDL and Verilog provide full support for RTL design (in this context, the acronym “RTL” also means register transfer language). RTL design is largely a visual process, using flow diagrams to show relationships and connections between subsystems. Text-based descriptions of circuits and systems by an HDL can be quite efficient in some respects, yet a purely text-based implementation obscures the relationships among the various subsystems. The system designer operates from a mental picture of the system, so the text she writes in HDL is relatively easy for her to interpret. However, another designer reading only the HDL code finds it nearly impossible to construct a similar mental picture.
LabVIEW offers full support for RTL design, as well, and adds the benefit of its inherently graphical coding style. The VI block diagram preserves the visual nature of the RTL system diagram.
This article reviews the RTL design process with associated terminology and notation. Basic RTL constructs and simple examples are presented, as is a larger-scale application example involving a VGA video display. See the following video for a quick demonstration of the “VGA Ball Bouncer” implemented later in this article:
Controller and Datapath Partition
The design process for many digital systems partitions the system into a two distinct components: a data-oriented device (also called a datapath) and a control-oriented device (also called a controller). The datapath stores and manipulates information in a useful way. The controller manages the datapath by responding to conditions (such as divide-by-zero error) and deciding what operations to perform next.
The datapath and controller have complementary sets of advantages and disadvantages. The controller, normally implemented by a state machine (see another article in this series entitled State Machines for FPGA-Based Controllers), excels at decision-making and scheduling activities that occur and possible change over time. State machines become cumbersome with too many states, however. For example, an 8-bit counter implemented by a state machine requires at least 256 distinct states. On the other hand, an 8-bit counter in a datapath is routine. Datapath structures can handle large and complex data management tasks, but need help to know what task is required at what time. Therefore dividing a given design task into a controller and a datapath takes advantage of the best parts of each.
This article concentrates on the RTL design process suitable for data-oriented systems and datapaths.
RTL Design Elements
Register transfer level (RTL) design focuses attention on three fundamental elements: register, operator, and multiplexer (MUX). At this level of design it is understood that registers contain D-type flip-flops triggered by the system clock with individual D and Q signals bundled together as buses. These details are abstracted away; the fundamental nature of a register as a multi-bit memory remains. Likewise, the operator abstracts away details of logic gates and other combinational logic implementation styles, leaving behind the basic capability of all combinational logic circuits to transform one bit pattern into another. Multiplexers technically belong to the combinational logic family and therefore could count as operators. However, a multiplexer’s data selection behavior is sufficiently important that it pays to count the MUX as a distinct design element.
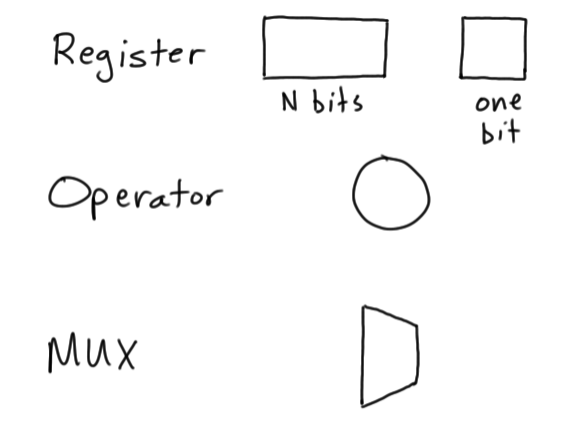
The following symbols represent the three RTL elements:

The rectangle denotes a multi-bit register, and the square represents a single-bit register. At the circuit level a register is an array of D-type flip-flops with all clock trigger inputs connected to the system clock. The RTL register pictured above therefore samples its input once each clock cycle. The LabVIEW feedback node directly implements the RTL register.
The circle represents an operator, an idealized combinational logic circuit. The operator performs Boolean operations such as AND and OR, mathematical operations such as addition and subtraction, wiring operations such as extracting bits from a bus or joining signals together into a larger bus, and any other type of conceivable behavior of a combinational circuit.
The trapezoid indicates a multiplexer, or MUX, and can accommodate any number of inputs. The MUX selects one specific input signal and passes it to the MUX output. The LabVIEW “Select” node directly implements a 2-to-1 MUX, and the “Case Structure” implements an N-to-1 MUX.
Basic interconnections of these elements implements basic structures such as storage registers, registers with enables, counters, timers, frequency dividers, and oscillators. Larger systems rely on these basic constructs to work together to accomplish specific tasks.
The following videos presents basic RTL constructs implemented in LabVIEW including simple registers, counters, timers, frequency dividers, and oscillators. The first video introduces the register transfer statement as a text-based equivalent way to express the RTL construct and shows how to implement two simple registers in LabVIEW:
The next video shows how to implement a variety of counters including free-running, up-counting, down-counting, up/down-counting, counting only when enabled, and loading a fresh count; the LabVIEW VI “Basic RTL Constructs” linked at the end of this article implements all of the RTL constructs in this section, and is briefly demonstrated, as well:
Timers provide the RTL designer with the ability to measure time intervals. For example, with a 50-MHz clock, a single clock cycle is 20 ns (nanoseconds, or 10E-9 seconds). Counting 50,000 cycles corresponds to a time duration of one millisecond. The closely-related frequency divider generates an active pulse for one clock cycle every N clock cycles, and serves to only occasionally enable other registers so that they operate more slowly than the system clock frequency. Remember, the basic register (or feedback node in LabVIEW) effectively updates its inputs once every clock cycle.
The next video shows how to implement a count-down timer, frequency divider, and oscillator:
Simple Datapath Examples
The basic RTL constructs described above combine to create simple to complex datapath structures. The following pair of examples illustrate practical systems implemented as desktop VIs. See the links section at the end of this document for the LabVIEW project files for these examples.
NOTE: The examples in this section do not target an FPGA so that anyone can experiment with them even if an FPGA development board is not available. These examples use the same restricted palette set as LabVIEW FPGA.
The following video shows the design and detailed LabVIEW implementation procedure for a digital thermometer “min-max” display that records and displays the minimum and maximum observed temperature:
The control logic for a successive approximation analog-to-digital converter serves as the second example. The control logic happens to match the “Higher-Lower” game on the “Price is Right” television game show, which may be more familiar, so both will be described in parallel. The successive approximation A/D relies on an analog comparator (Bob Barker) and an adjustable voltage source (the contestant’s guess) to make progressively better guesses at the unknown voltage (price). The controller begins guessing midway between the minimum and maximum possible voltage. The comparator (Bob Barker) then indicates whether the actual voltage (price) is higher or lower than the guess. The controller responds by modifying its guess in the appropriate direction, and with an amount that is half-way between its current guess and the limiting value. The successive approximation A/D controller continues this process to obtain the desired number of bits of resolution; the comparator never actually says “you win” to the controller as would Bob Barker, since the voltage signal being converted is an analog or continuous quantity (the price is a discrete quantity and therefore an exact match with the guess is possible).
The following video shows the design and LabVIEW implementation of the “Higher-Lower” game interpretation of the successive approximation A/D converter control algorithm:
Application Example: VGA Ball Bouncer
The “VGA Ball Bouncer” project detailed here illustrates how RTL design techniques can easily create a system that generates a VGA display of a square object that normally moves with a straight-line trajectory until it bounces from the sides of the display.
The Xilinx Spartan-3E Starter Kit FPGA development board provides a VGA connector with access to the horizontal and vertical sync signals and single-bit control of the red, green, and blue signals to provide eight possible colors. Refer to Chapter 6 of the Starter Kit manual for full details on the VGA signal (this document is available at the Digilent website currently linked here: https://digilentinc.com/Data/Products/S3EBOARD/S3EStarter_ug230.pdf).
The rotary knob and its associated pushbuttons serve as the user interface for this project as follows:
- Press the “North” pushbutton to increase vertical speed
- Press the “East” pushbutton to increase horizontal speed
- Rotate the knob to adjust the foreground color; hold the “West” pushbutton down while rotating the knob to adjust the background color
- Hold the “South” pushbutton down and turn the knob to adjust the ball size; hold the “South” and “West” buttons down while turning the knob to adjust size in steps of 10
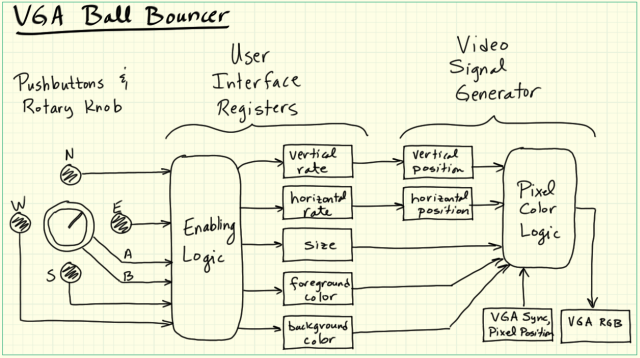
Consider the high-level system diagram for the “VGA Ball Bouncer”:

The user interface contains a set of up-down counters in which the enabling logic selects a counter of interest and determines whether to increment or decrement the stored value. The rate and color registers each store a 3-bit value. Increasing the value beyond its upper limit of seven wraps the value around to zero; decreasing the value below its upper limit wraps around to seven. The size register stores an 8-bit value, and increments (or decrements) either by one or by ten. All of the user interface registers update every few milliseconds to ignore switch chatter and effectively debounce the pushbuttons.
The video signal generator section maintains the position of the bouncing ball and operates the five VGA signals. The pixel color logic compares the ball position to the current pixel position on the VGA display and selects either the foreground or background color for the VGA color signals. The following diagram clarifies this concept:
![]()
The VGA pixel starts at the upper left of the display and moves left-to-right and top-to-bottom in a raster fashion every 40 ns. When the current VGA pixel position falls within the zone defined by the ball position and size the pixel color logic sets the red, green, and blue VGA signal lines to the foreground color, otherwise to the background color. The pixel color logic must respond at the same rate as the VGA pixlel, therefore the entire video signal generator section resides within a single-cycle timed loop operating at 50 MHz.
The following video shows the detail design of the user interface registers:
The following video discusses the detail design of the ball position registers, a combination of a frequency divider and an up-down counter with automatic increment and decrement:
The “Manage VGA Sync” VI generates the vertical and horizontal sync signals as well as the current pixel position; this VI contains a set of counters and comparators that generate the appropriate sync pulses necessary for a 640x480 VGA signal, and is a translation of the Verilog module “VGA.v” available here: http://ecen3233.okstate.edu/Fall%202006/Verilog%20Files/VGA.zip; see its documentation at http://ecen3233.okstate.edu/Fall%202006/PDF/VGA%20Module%20Tutorial.pdf. The companion VI “Manage RGB Sync” operates the red, green, and blue VGA signals.
The complete VGA ball bouncer system implemented in LabVIEW contains two while-loops, one for the user interface registers, and another for the video signal generator. The user interface loop operates relatively slowly at a few milliseconds per iteration to ignore switch chatter and thereby debounce the pushbutton switches. The video signal generator loop operates at 50 MHz to keep pace with the high-speed nature of the video sync and RGB control signals. In principle the user interface registers could also be included in the high-speed loop. After all, the ball position registers operate relatively slowly due to their frequency dividers. The slow loop paced by a millisecond timer simplifies the design of the user interface since LabVIEW automatically generates the frequency divider and register enables.
Note that the two loops must communicate. Simply connecting wires through loop tunnels does not work, since the dataflow never gets out of the loops. Instead, global variables communicate the user interface register values to the video signal generator subsystem. The global variables ultimately appear as simple wire connections when implemented on the FPGA.
The following video walks through the complete system implemented by the top-level VI “VGA Ball Bouncer”:
Refer to the first video in this article to see the VGA ball bouncer system in action.
Conclusions
LabVIEW FPGA offers a graphical dataflow coding approach for the design and implementation of RTL systems such as data-oriented information processors and datapath structures. LabVIEW supports the three RTL design elements – register, operator, and MUX – and speeds the development and verification of data-oriented systems with interactive development of RTL structures on the desktop computer with subsequent migration to the FPGA environment. This article presented a number of basic RTL constructs such as registers, counters, timers, and frequency dividers, and also detailed the design and implementation of a VGA signal generator with a user interface constructed from pushbuttons and a rotary knob encoder.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Thanks fort his nice post!
Any example about displaying a picture on the VGA screen using labview fpga and spartan-3e kit?
Thanks & regards,
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
I do not have more specific examples than what I posted (although your might find this related article helpful -- http://decibel.ni.com/content/docs/DOC-6456), but here are some ideas:
1. My VGA module tells you where the pixel is located at any given moment. Your circuit can do a range test such as “if ‘PixelRow’ is between the values 100 and 200 and ‘PixelColumn’ is between the same values then the output RGB color is 7 otherwise it is 0” to draw a square in the upper left corner. Similar tests can be chained together in an “if-then-else” chain to draw multiple objects. This is the basis for the moving object in the document I linked above.
2. Drawing a random picture (as from a JPG file) requires a video RAM (memory). In this case the RAM contains an RGB value for each pixel, and you would scan through the memory at the same rate as the VGA module’s request for pixel values. Several issues to deal with here: (1) The on-chip memory of the FPGA is not that large, but perhaps satisfactory for low-res images, (2) your development board may have off-chip memory, in which case you need to be able to read the memory fast enough to keep up with the VGA module, and (3) getting the image data onto the board may require special techniques.
