Disponible depuis LabVIEW NXG, l'utilisation du module LabVIEW NXG Web Module permet de réaliser des applications Web à partir des WebVIs. Nous allons vous présenter comment connecter une application développée sous LabVIEW (CG = Current Generation), via des WebServices, à une application Web développée avec LabVIEW NXG via les WebVIs.

Cet article est détaillé dans le Chapitre 7 du livre
"LabVIEW programmation et application - Introduction à LabVIEW NXG" - 4ème édition
parution le 22/08/2018, aux éditions DUNOD - 560 pages - EAN13 : 978-210078283 Lien livre LabVIEW sur le site Amazon. Description détaillée du livre ici
C’est surement une des fonctionnalités les plus attendues de LabVIEW NXG : Avec la généralisation des tablettes et smartphones, les développeurs réclament la possibilité d’utiliser leur logiciel au travers d’une interface Web. Mais toujours dans l’esprit de LabVIEW donc sans faire de code textuel. LabVIEW doit permettre de créer facilement des applications Web en s’appuyant sur des technologies standards.
Depuis la version 2.0, NXG répond à cette demande. L’éditeur permet de placer des objets HTML5 et de générer le code. Il est possible de modifier le code source HTML, soit pour ajouter des fonctionnalités avec du code JavaScript, soit pour personnaliser l'apparence des contrôles en utilisant une feuille de style CSS (Cascading Style Sheets). Vous pouvez modifier des propriétés telles que la police, la couleur, la forme ou la disposition d'un contrôle.
Dans la version standard de LabVIEW, il existe déjà une fonctionnalité permettant de se connecter à la face-avant d’un VI depuis une interface web. Mais cette fonctionnalité nécessite d’installer le RunTime LabVIEW, qui ne supporte pas toutes les plates-formes, et d’activer un plugin Web qui n’est compatible qu’avec certains navigateurs internet. Avec NXG finit les limitations. Les WebVIs peuvent être déployés sur toutes les plateformes, sur n'importe quel navigateur et sans plug-ins.
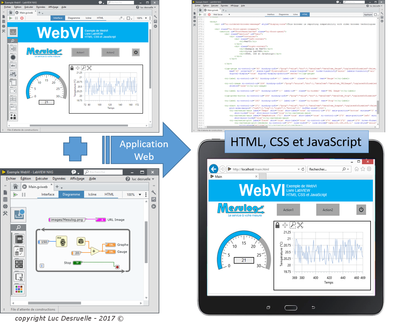
 Application Web avec les WebVIs de LabVIEW NXG
Application Web avec les WebVIs de LabVIEW NXG
Dans cette présentation, je vous propose de
- développer une application LabVIEW qui réalise des mesures (classique comme applicatif), mais :
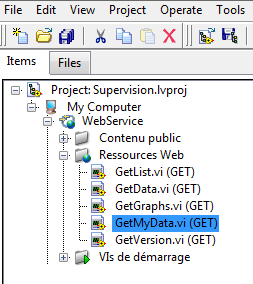
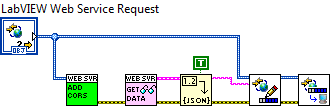
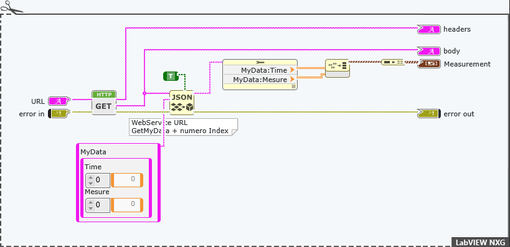
- qui publie les données en JSON via des WebServices : programme accessible au travers du protocole HTTP qui permet l’échange de données par des messages


- développer une application web (Web App) avec LabVIEW NXG


Le module Web de LabVIEW NXG, permet de réaliser une application web standard, conforme aux technologies Web, par exemple :
- HTML: permet d’afficher un document à travers un navigateur web
- CSS: feuille de style, modifier la mise en forme du document
- Javascript: ajout contenu dynamique, intégrer du code dans le document HTML pour l’exécuter sur la machine client
Présentation disponible sur le site MESULOG : Journée rencontres LUGE 2019.2 : Application Web LabVIEW CG et NXG Web Module
L'utilisation du module est décrit en détail dans le livre "LabVIEW Programmation et applications - Introduction à LabVIEW NXG" – 4iéme édition parution 2018 aux éditions DUNOD.