- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Setting colors of specific cells in NXG Data Grid
09-20-2019 11:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I would like to set the background color of specific cells based on their value in a data grid in a NXG WebVI. I suspect that I will need to use style sheets to accomplish this. I was wondering if anyone had an example of doing this. the cell contents are limited to a small list of specific values, but based on the value I would like to color the background of the cell to highlight it. For example, one column may have a st of values such as "Online", Offline" and "Standby". I would like to color the cell red if it is offline, green if it is online and white if it is in standby.
Mark Yedinak
Certified LabVIEW Architect
LabVIEW Champion
"Does anyone know where the love of God goes when the waves turn the minutes to hours?"
Wreck of the Edmund Fitzgerald - Gordon Lightfoot
09-24-2019 03:09 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hey Mark
Have you taken a look at the WebVI examples on github? there are a couple that use CSS/stylesheets to edit "stock" controls.
https://ni.github.io/webvi-examples/
https://github.com/ni/webvi-examples
Cheers
Jono
01-07-2020 03:41 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Mark,
Have you found solution to this problem?
I am also looking into the same feature in nxg web vi.
Irfan
(CLD)
https://haliatech.com/
01-07-2020 03:44 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
No, I have not found a method yet. Though I haven't looked at it extensively since other items were getting my attention.
Mark Yedinak
Certified LabVIEW Architect
LabVIEW Champion
"Does anyone know where the love of God goes when the waves turn the minutes to hours?"
Wreck of the Edmund Fitzgerald - Gordon Lightfoot
02-15-2021 01:02 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
04-10-2021 06:38 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I created an example library called Declarative Style for WebVI that can help with the use case of changing the styles of cells in a data grid based on the text of the cell.
The following is an example of what the diagram looks like using the library:
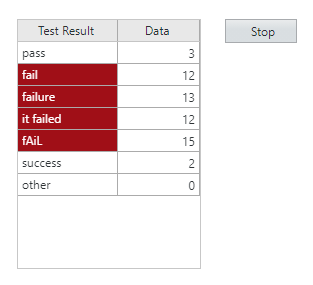
And the following shows the result running in the browser:
Milan