- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
IWebBrowser2 tidak dapat memunculkan penuh web dari javascript
04-11-2017 02:40 AM - edited 04-11-2017 02:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Dear All,
Saya sedang mencoba mengaplikasikan sistem deteksi GPS dengan menggunakan Google Maps API V3 dengan javascript sebagai interfacenya. namun terjadi beberapa kendala ketika memunculkan script HTML ke IWebBrowser2 di LabVIEW hanya muncul tampilan maps dan ada notifikasi script error, tetapi ketika dibuka di Google Chrome atau Microsoft Edge, script dapat dibuka dan memunculkan penuh maps beserta perintah yang saya berikan pada scriptnya. Script yang saya pakai berasal dari Example "Simple Polylines" di web Google Maps Developer
Adakah usulan untuk modifikasi atau setting untuk IWebBrowser2 pada "Invoke Node" atau "Property Node"?
Saya menjalankan OS Windows 10 - 64 Bit dan LabVIEW yang saya pakai LabVIEW 2015
Berikut saya lampirkan VI dan Script HTMLnya
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Simple Polylines</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// This example creates a 2-pixel-wide red polyline showing the path of William
// Kingsford Smith's first trans-Pacific flight between Oakland, CA, and
// Brisbane, Australia.
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 3,
center: {lat: 0, lng: -180},
mapTypeId: 'terrain'
});
var flightPlanCoordinates = [
{lat: 37.772, lng: -122.214},
{lat: 21.291, lng: -157.821},
{lat: -18.142, lng: 178.431},
{lat: -27.467, lng: 153.027}
];
var flightPath = new google.maps.Polyline({
path: flightPlanCoordinates,
geodesic: true,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
flightPath.setMap(map);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyC2dWzXq8LCy3Gp1b6QodeCqX5DwuqAgw8&callback=initMap">
</script>
</body>
</html>
Terima Kasih,
04-11-2017 03:28 AM - edited 04-11-2017 03:29 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
halo ajibakriee,
1. Itu bukan masalah LabVIEW. Itu adalah masalah script pada IE. Harus ditambahkan informasi <meta>
2. Coba modifikasi HTML menjadi:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1, IE=edge">
<title>Simple Polylines</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<canvas id="canvas" width="640" height="480"></canvas>
<script>
// This example creates a 2-pixel-wide red polyline showing the path of William
// Kingsford Smith's first trans-Pacific flight between Oakland, CA, and
// Brisbane, Australia.
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 3,
center: {lat: 0, lng: -180},
mapTypeId: 'terrain'
});
var flightPlanCoordinates = [
{lat: 37.772, lng: -122.214},
{lat: 21.291, lng: -157.821},
{lat: -18.142, lng: 178.431},
{lat: -27.467, lng: 153.027}
];
var flightPath = new google.maps.Polyline({
path: flightPlanCoordinates,
geodesic: true,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
flightPath.setMap(map);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyC2dWzXq8LCy3Gp1b6QodeCqX5DwuqAgw8&callback=initMap">
</script>
</body>
</html>
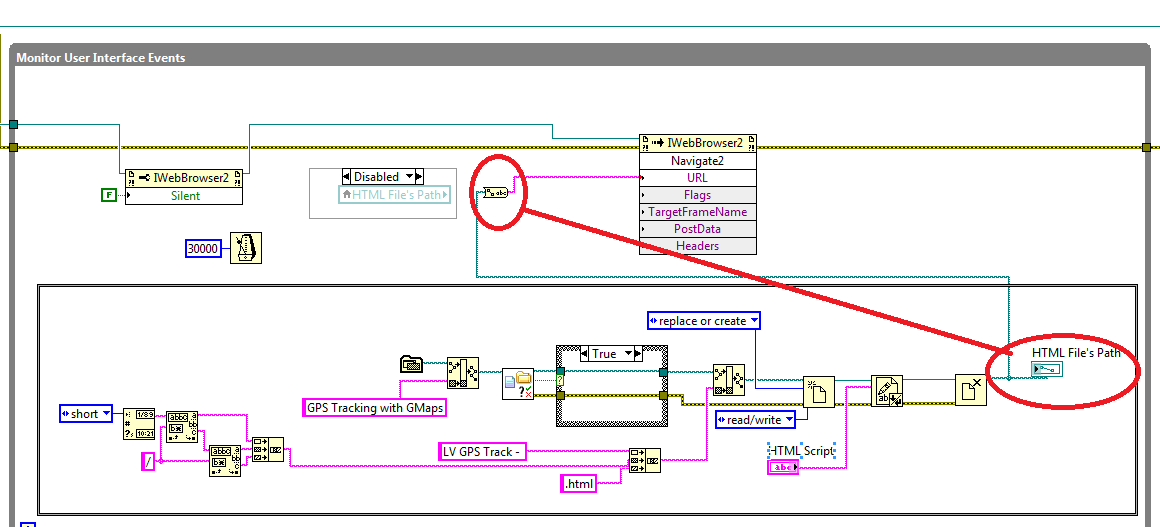
3. Dataflow dalam LabVIEW harus dipertahankan:
Jangan gunakan local variable untuk tujuan ini, gunakan wire langsung. Bisa jadi ada satu case, File Path itu kosong karena belum terupdate.
4. atau gunakan alternative GMAP .NET:
Certified TestStand Developer (CTD)
Using LabVIEW 8.5.1 (2008) to LabVIEW 2021
04-11-2017 04:28 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
wah terima kasih banyak pak krisna untuk solusinya membantu sekali, sebelumnya untuk yg static maps yang bapak kasih alhamdulillah sudah saya coba, dan yang ini saya ingin mencoba yg ke javascript hehe. terima kasih banyak pak, pertanyaan saya sudah terjawab oleh jawaban bapak