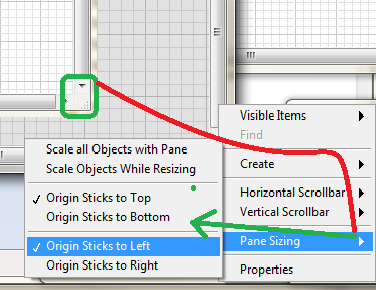
The "Sticky Corner" is the location that remains fixed when resizing a Front Panel By default this is the Top Left corner. Any one of the four corners can be selected as the sticky corner from the Right-Click menu at the bottom right between the scroll bars (if any scroll bars are visable).

A few drawbacks that I see. I need to navagate this RCM in order to determine the sticky corner and I can't just quickly change it. Here is a common use case where some additions might speed up development time.
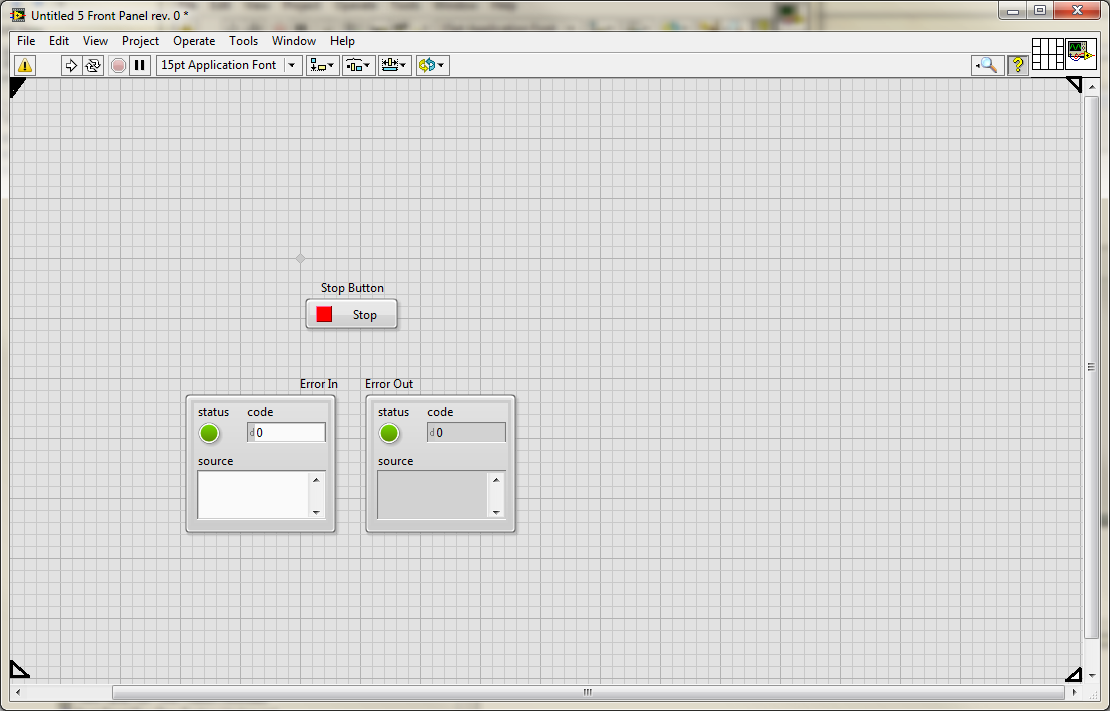
Start with this new vi that I'm about to save.

See those glyphs in the corners? I hope they can be done a bit smother by someone else.
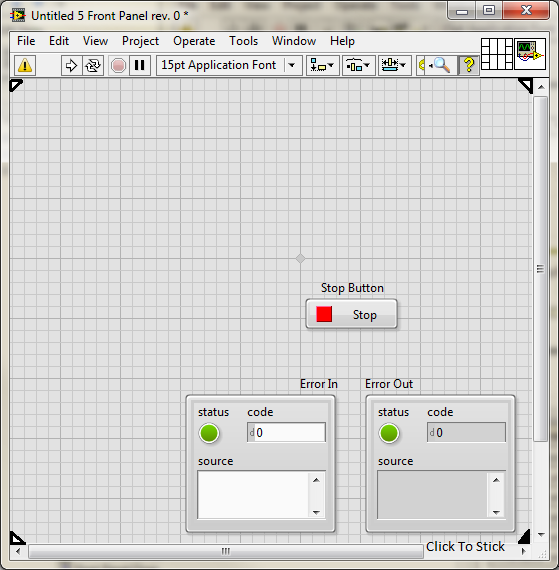
Since I don't want to save the vi with this much wasted front panel. I grab the lower right corner and shrink it to set the lower right area

Then Click the bottom right glyph to stick that corner! Now I can continue resizing in the same direction with the origin stuck to a new location. until I get a nice sized and well centered FP.

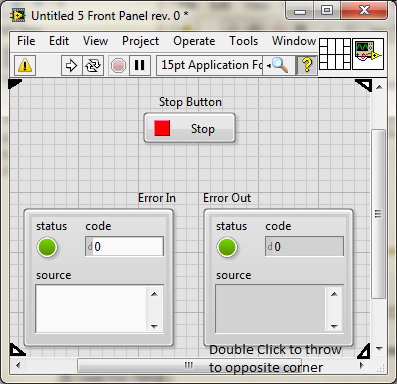
A Double click on that lower right glyph can then be used to "Toss Across" the sticky corner back to the opposite corner where I usually expect it. No painful menu navagations and no guessing with scrollbars a three second operation to correctly resize and position my FP before saving. Sweet!
Thanks
"Should be" isn't "Is" -Jay